TIPS-為網頁加掛CSS動態更新鈕
 |  | 4 |  |  |
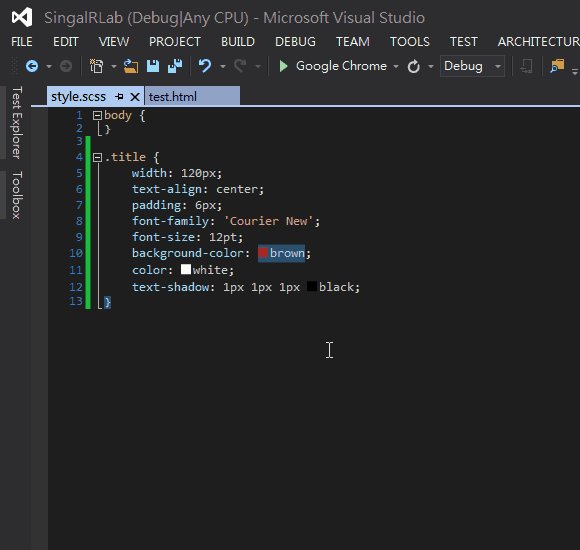
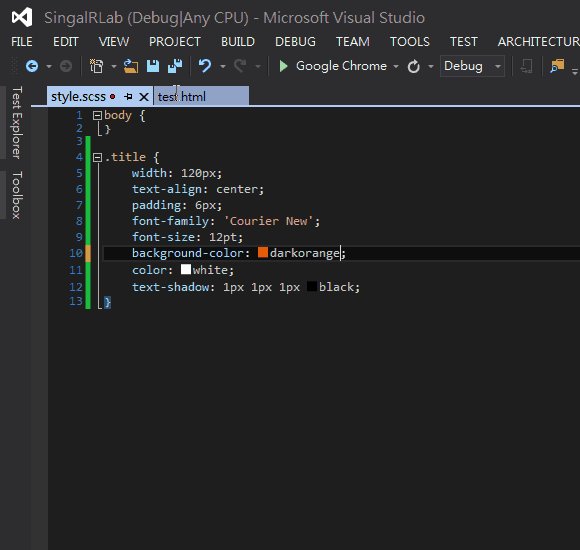
改用SCSS後,我在本機測試調整CSS的流程變成:瀏覽器F12開發者工具檢視CSS樣式 –> 回Visual Studio 2013調整SCSS –> SCSS存檔(VS2013編譯產生CSS)—> 瀏覽器重新載入網頁檢視修改結果。由於SPA(Single Page Application)專案每次載入後有一連串起始作業,只為了更新CSS重新載入HTML、重頭執行JavaScript嚴重拖慢開發節奏,做完動作要等半天才能看結果,對急驚風而言宛如酷刑,不另謀改善之道,遲早心臟病發。
Visual Studio 2013的BrowserLink功能強大,能將HTML、JavaScript及CSS修改後自動同步到瀏覽器,也支援靜態HTML檔,理論上適用SPA。或許是程式複雜,遇過幾次跟BrowserLink打架的經驗,反正原理不難,不如就動手做一顆動態更新CSS的小按鈕,順便享受DIY樂趣吧!

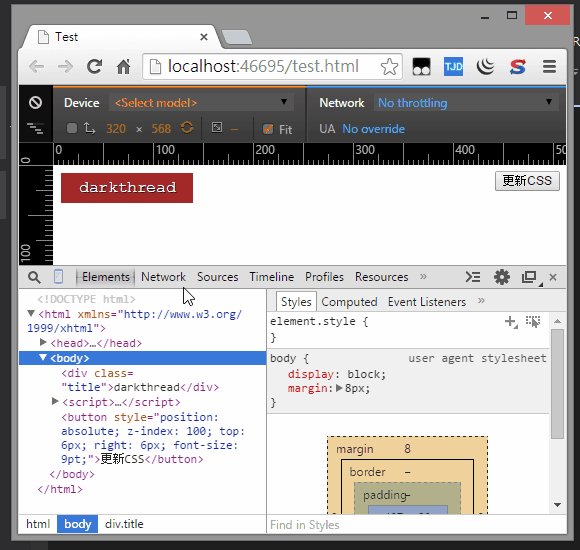
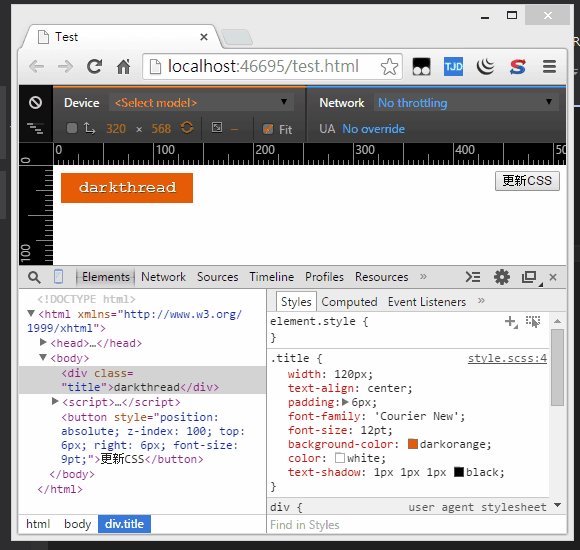
操所效果如上圖,在網頁右上方嵌入一個「更新CSS」小按鈕,按下使用JavaScript更改<link href="Content/style.css"> URL,在後方加上亂數Query String,強迫瀏覽器載入更新後的CSS,即可完成動態抽換CSS操作。程式範如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Test</title>
<link href="Content/style.css" rel="stylesheet" />
<script src="Scripts/jquery-2.1.1.js"></script>
</head>
<body>
<div class="title">darkthread</div>
<script>
$(function () { var $btn = $("<button>更新CSS</button>");
$btn
.css({ position: "absolute", "z-index": 100,
top: "6px", right: "6px", fontSize: "9pt"
})
.on("click", function () { document.getElementsByTagName("link")[0].href = "Content/style.css?_=" + Math.random(); })
.appendTo("body"); });
</script>
</body>
</html>
Comments
# by dxjd4
firefox 可直接使用此外掛 https://addons.mozilla.org/zh-TW/firefox/addon/css-reloader/ 不過作法相同 XD
# by ak
請教一下 像 www.lativ.com.tw 的 response time 為什麼可以這麼低 ( 5ms 左右) 因為我不是寫這個語言的 , 有點好奇
# by Will 保哥
ak: 最簡單是用 Cache 就可以做到! 要整體提升的話,就很複雜了,可以調校的地方很多。
# by Jeffrey
to ak, 呵,Lativ網站效能調校的幕後推手Will保哥現身回覆!應該不會有比這個更權威的回答了~