TIPS-清除CSS float設定
| | | 0 | |
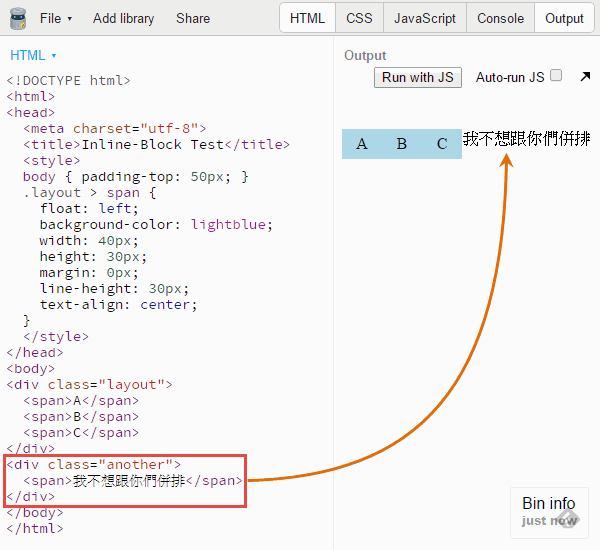
前篇文章提到用float: left解決inline-block元素間隙問題,感謝保哥提醒,發現我忘了提到它的副作用,設定float: left或float:right之後,後方元素必須明確宣告clear:float/right/both清除浮動設定以免繼續受影響。例如,沿用前文範例,後方再加一個<div>(顯示模式為display:block),將繼續套用float: left被接在A、B、C後方。demo

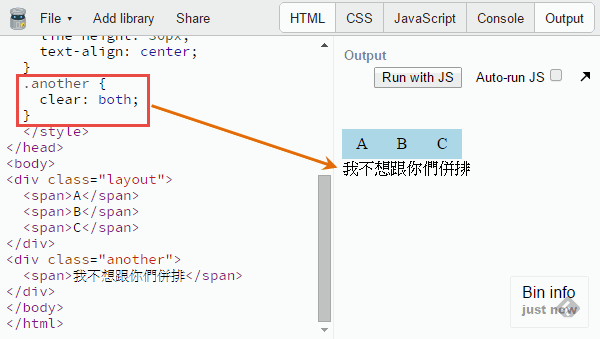
要解決問題,最直接的做法是為<div class="another">加上clear: both宣告,如下:demo

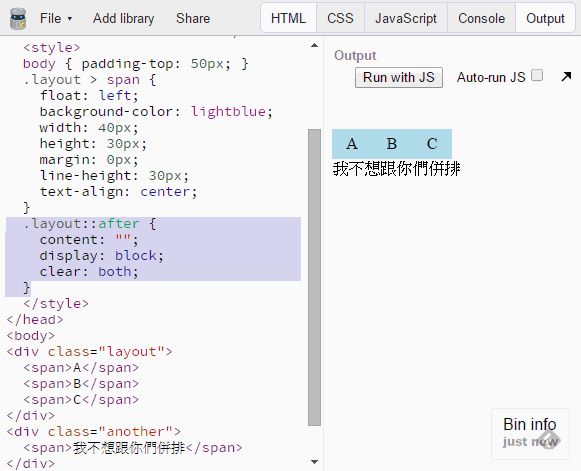
不過,此種設計邏輯並不算乾淨俐落!前方元素產生的後遺症留給後方元素善後,有違觀注點分離(SoC)理念,當後方元素搬動,換上其他元素,clear設定就得改設在新元素上。 更理想的設計應是「設定float的元素要負責消除自己的業障後遺症」,讓我們不需依特定前後關係加設CSS,如此會更簡便。而我們可以利用CSS的::after虛擬元素實現這點:demo

.layout::after是所謂的虛擬元素(或稱偽元素),瀏覽器依此設定會在<div class="layout">後方補上一個虛擬元素,其內容為空白(content:""),顯示方式為block(display: block),並指定clear: both。(註:這三條都要設定才能清除float設定)
如此,<div class="layout">後方形同多接了一個看不見的空白,其存在最重要的意義在於清除float: left設定。後方不管接上任何元素,都不需勞煩多加clear設定,是不是簡便多了?
但要留意,老IE(IE6/7/8)不支援::after!仍需要與老IE博鬥的朋友們,願原力與你們同在~
【同場加映】::after還有不少精彩的花式應用,有興趣的同學可參考Muki的介紹。
Comments
Be the first to post a comment