【笨問題】Inline-Block元素多出來的間隙
| | | 5 | |
一個很初級但常見的HTML問題 - 已將margin設為零,但兩個inline-block元素間存在消不掉的空隙。
實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Inline-Block Test</title>
<style>
.layout > span { display: inline-block;
background-color: lightblue;
width: 40px;
height: 30px;
margin: 0px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="layout">
<span>A</span>
<span>B</span>
<span>C</span>
</div>
</body>
</html>
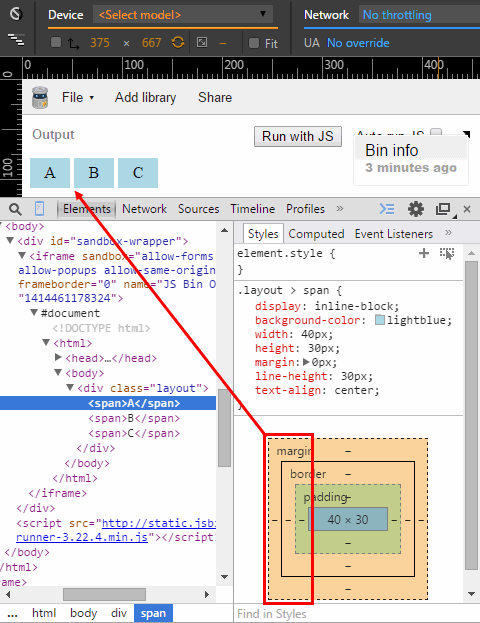
使用網頁開發工具確認<span>的margin與border寬度均為零,但看到的<span>之間存在間隙。demo

display: inline不能指定元素寬度,display: block可指定寬度但會強制換行,為兼顧指定寬度及並排,<span>採用display: inline-block樣式。但在inline-block模式下,元素HTML標籤間的空白、換行及Tab字元將佔用一格空間(依HTML規範,連續多個空白只會保留一個),以上範例,</span>與下一個<span>間有換行符號及Tab定位字元,視為一個空白,即<span>間空隙的由來。
這問題頗為常見,解法有好幾種:
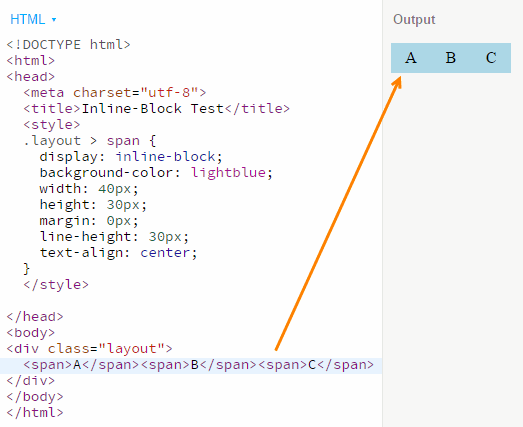
解法1:移除<span>間的空白與換行 demo
<div class="layout">
<span>A</span><span>B</span><span>C</span>
</div>

解法2:將容器Font-Size設為0px,再明確指定子元素Font-Size(破壞繼承關係後需重設子元素字型大小,有點搞缸)demo
<style>
.layout { font-size: 0px;
}
.layout > span { font-size: 12pt;
display: inline-block;
background-color: lightblue;
width: 40px;
height: 30px;
margin: 0px;
line-height: 30px;
text-align: center;
}
</style>
解法3:設定負值Margin(需視CSS樣式決定數值,無法一體適用) demo
<style>
.layout > span { display: inline-block;
background-color: lightblue;
width: 40px;
height: 30px;
margin: 0px;
margin-right: -4px; //右側加上負Margin
line-height: 30px;
text-align: center;
}
</style>
解法4:取消block: inline-block; 改用float: left; 一樣可指定元素寬度及高度 demo
<style>
.layout > span { font-size: 12pt;
float: left;
background-color: lightblue;
width: 40px;
height: 30px;
margin: 0px;
line-height: 30px;
text-align: center;
}
</style>
評估之下,float: left算是最省事的解法,就用它吧! [2014-11-02補充]設定float:left後,後方的元素會繼續受影響,需補上clear:both或clear:left清除設定,延伸閱讀
Comments
# by REX
也可以加註解 <span></span><!-- --><span></span><!-- --><span></span><!-- --><span></span>
# by huang47
<span>A </span>B<span> </span>C<span> </span>
# by Jeffrey
to REX, huang47, 感謝補充,這兩種做法均需更改HTML配合,與解法1可歸屬為同一類(另外還有一奇招,只寫<span>不寫</span>,但有違大家寫HTML的習慣就是了) PS: huang47範例中的B,C應移到<span>後方,對嗎?
# by 毛豆
如果設定了相對位移也可能發生這種狀況 這時候更難查出為什麼明明 MARGIN = 0 卻有空間存在
# by 苦惱的路人
非常謝謝你!!看了這篇才找到一直無法消除異常空白的原因 還有1F REX的補充解法,真的非常感謝兩位!!