程式範例-為KendoGrid標題列加入群組標題
 |  | 0 |  |  |
同事出的考題: KendoGrid的標題列要如何合併多欄加上群組標題?
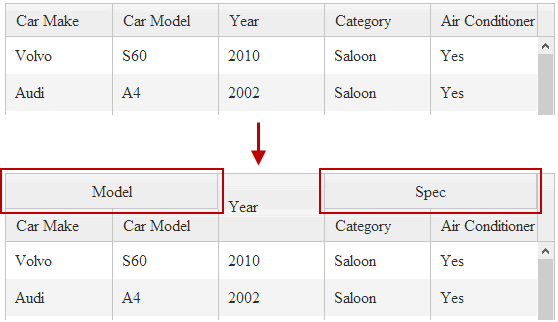
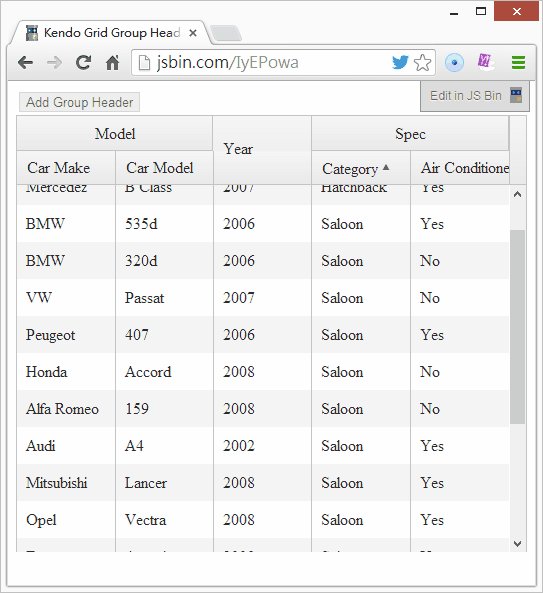
以下圖為例,就是要在Car Make、Car Model標題上方增加群組標題Model,為Category、Air Conditioner加上Spec群組標題。實務上這是頗常見的需求,但不在KendoGrid內建支援之列,哇哈哈哈,快樂的jQuery Hacking時間又來囉!

Kendo UI所產生的HTML、CSS還蠻有條理的,所以程式不難寫,我寫了一個小函式,會自動找到KendoGrid的標題列,依mergeOptions參數的指示,為指定的標題列加上群組標題。原理是在原本的<tr>上方再多增加一個<tr>,在其中加上群組標題(當然colspan是重點),至於不需要群組標題的部分,則放入一個空白<th>,並透過CSS position:absolute技巧讓原本對應的<th>文字上移到兩列<tr>的中央位置,看起來才協調。另外,需要加一條Sytle規則為群組標題加入下邊框。
<style>
tr.k-grid-extra-header th.group { text-align: center;
border-bottom-width: 1px;
}
</style>
<script>
function addGroupHeaderToKendoGrid($grid, mergeOptions) { var $headerRow = $grid.find(".k-grid-header thead > tr");
var $newRow = $("<tr class='k-grid-extra-header'></tr>");
var idx = 0; var $ths = $headerRow.children("th");
//add empty cell for th not to merge and move text upper function addEmptyTH(seq) { $newRow.append("<th class='k-header stuff'> </th>"); $ths.eq(seq).children().css({ position: "absolute", zIndex: "10",
top: $headerRow.height() * 3 / 4
});
}
for (var p in mergeOptions) {
var mergeSet = mergeOptions[p]; for (var i = idx; i < mergeSet.pos; i++) {
addEmptyTH(i);
}
$newRow.append("<th class='k-header group' colspan='" + mergeSet.count + "'>" + p + "</th>");
idx = mergeSet.pos + mergeSet.count;
}
//add empty cell for rest columns for (var i = idx; i < $ths.length; i++) addEmptyTH(i);
$headerRow.parent().prepend($newRow);
//extend the .k-grid container's height var $container = $headerRow.closest(".k-grid");
$container.height($container.height() + $newRow.height());
}
</script>
呼叫方式很簡單,看程式應該不難理解。唯一要補充的,mergeOptions需依序提供群組標題文字、起始欄位位置,涵蓋的欄位數量。
$("#btnTest").click(function () {
//Header merge option var mergeOptions = { //merge header text, start postion and count of th to merge "Model": { pos: 0, count: 2 }, "Spec": { pos: 3, count: 2 } };
addGroupHeaderToKendoGrid($("#gridContainer"), mergeOptions); $(this).prop("disabled", true);
});
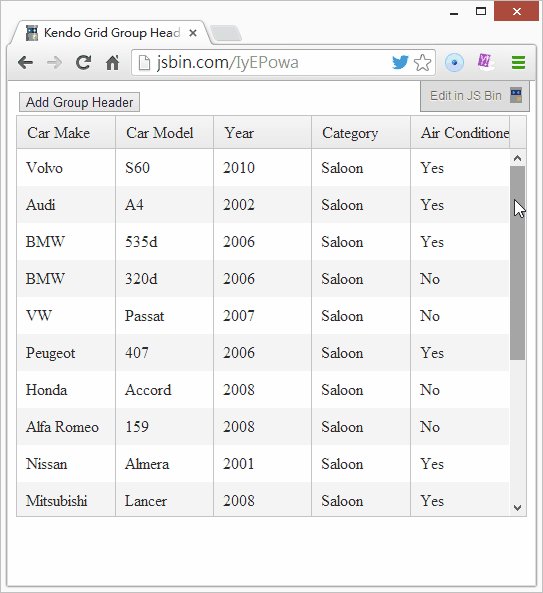
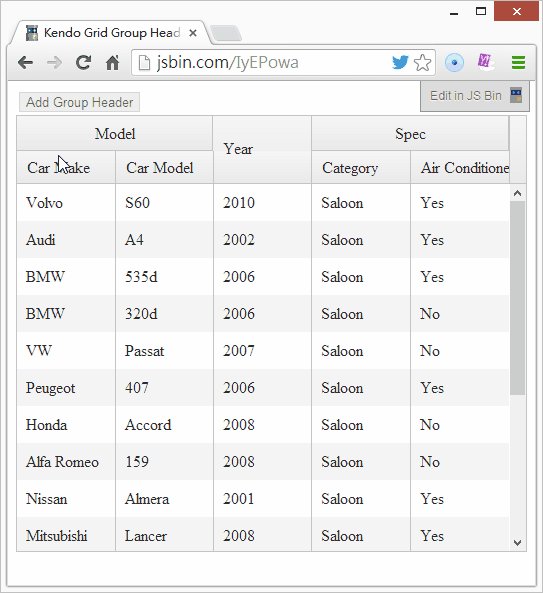
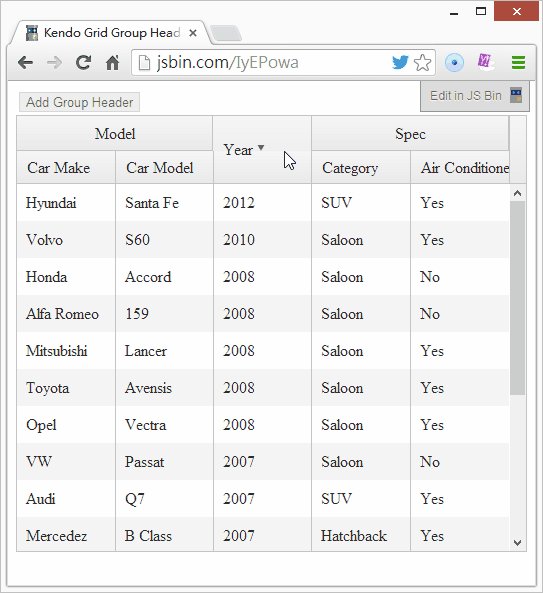
示範如下,加入群組標題列後,點標題排序功能仍可正常使用,不過,如果要做到與自行調整欄寬及欄位順序相容,工程浩大許多,就現階段暫無需求,就先擱下囉~ (煙)

Comments
Be the first to post a comment