讓IE直接顯示JSON結果
| | | 2 | |
IE有個討人厭的行為。
當網頁程式以JSON格式傳回結果(JSON字串,且Content-Type設為application/json),在IE需下載另存檔案才能檢視,不像Chrome或Firefox可直接看結果。當需要反覆測試,"重新整理網頁->選取位置另存檔案->開檔看結果"的迴圈容易誘發焦慮、煩躁、爆怒等症狀,而一般患者多會啟動生物本能,默默關上IE改開Chrome尋求解脫...
例如,以下MVC Controller的GetJson()會以JSON格式傳回字串:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MyWeb.Controllers { public class HomeController : Controller
{ public ActionResult Index() { return View(); }
public ActionResult GetJson() { return Json("This is a test", JsonRequestBehavior.AllowGet);
}
}
}
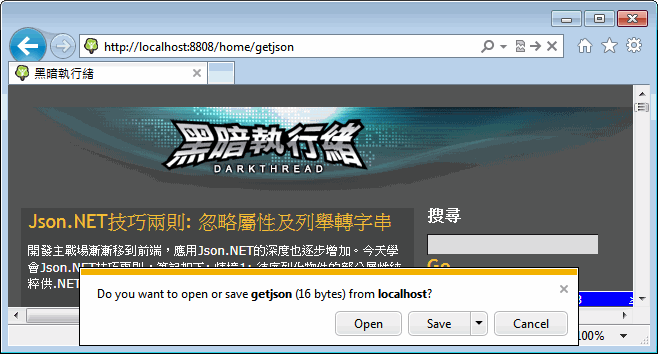
使用IE測試,會彈出下載存檔提示:

手邊的專案需用IE測試,又不想為了測API切換不同瀏覽器,爬文求解,在stackoverflow找到很棒的解法。其原理是修改Registry,將application/json、text/json兩種Content-Type開啟設定調成與GIF/PNG/HTML一致,改為直接用瀏覽器檢視。
將以下內容存檔為ie-json-fix.reg,在Windows中點擊執行安裝即可完成Registry修改。
Windows Registry Editor Version 5.00
;
; Tell IE to open JSON documents in the browser. ; 25336920-03F9-11cf-8FD0-00AA00686F13 is the CLSID for the "Browse in place" .
;
[HKEY_CLASSES_ROOT\MIME\Database\Content Type\application/json]
"CLSID"="{25336920-03F9-11cf-8FD0-00AA00686F13}"
"Encoding"=hex:08,00,00,00 [HKEY_CLASSES_ROOT\MIME\Database\Content Type\text/json]
"CLSID"="{25336920-03F9-11cf-8FD0-00AA00686F13}"
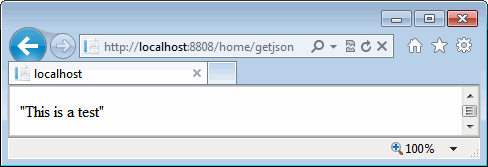
"Encoding"=hex:08,00,00,00 修改後,IE就能會Chrome一樣直接顯示JSON內容囉! It Rocks!

Comments
# by samtsai
改成 return Json("This is a test", "text/html", JsonRequestBehavior.AllowGet); 應該也可以吧
# by Jeffrey
to samtsai,改為"text/html"確實可以改變IE的行為,但不符JSON傳輸的規範,對其他識別MIME Type進行處理的AJAX應用可能造成困擾。