Bootstrap!
| | | 5 | |
Bootstrap是近來紅透半邊天的網頁設計無敵懶人包,號稱是網頁攻城獅的救星,連我這種先天不足後天失調,美感殘缺到可以領殘障手冊的設計麻瓜,只要下載安裝CSS及JS檔,照著範例三兩下就可以打造出質感頗佳的網頁,猶如流浪漢忽然能拉小提琴般令人稱奇,要說化腐朽為神奇,莫此為甚。(還沒見識過Bootstrap的朋友,可以看這篇介紹,Bootstrap網站上有頗為詳細的示範與教學,好消息是MVP Bruce已將全站翻成正體中文版,要入手的同學切勿錯過。另外Bootstrap網站也有人翻成簡體中文版,例如: Bootstrap中文網)
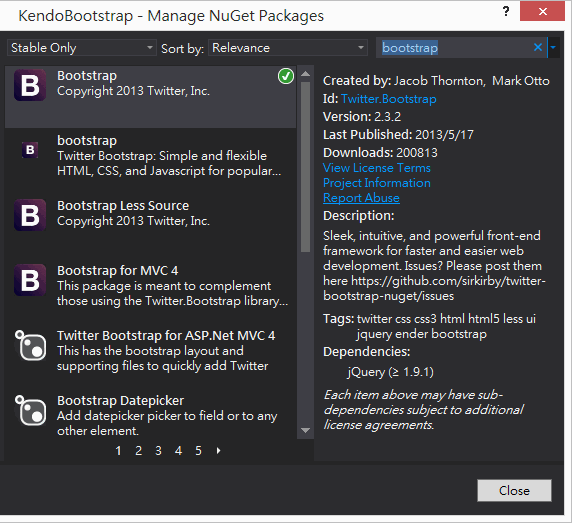
在NuGet搜尋一下bootstrap,由下載項目及次數不難想像其熱門程度!

儘管Bootstrap火紅已久,真正讓我把Bootstrap當成"緊急又重要需立即學會"項目,卻是上週TechEd 2013宣告的一則消息 -- 未來ASP.NET專案範本將會以Bootstrap為鍋底基底!
【延伸閱讀】
- Visual Studio 2013 – ASP.NET 與 Web 功能快速預覽
- Visual Studio 2013 Preview - ASP.NET, MVC 5, Web API 2新功能搶先看
- [Visual Studio] Visual Studio 2013 ASP.NET 開發預覽
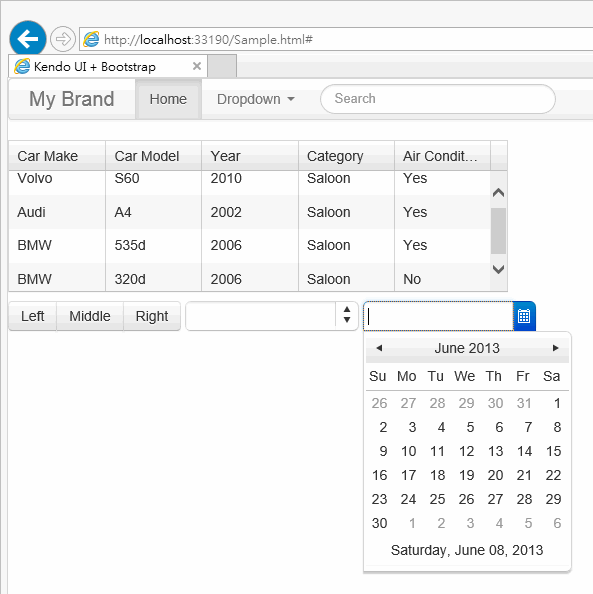
既然Bootstrap跟jQuery一樣被採納成為ASP.NET的標準配備,不懂不會就輸在起跑點了! 而我很快聯想到的議題,便是與我常用的套件組—Kendo UI的相容性,查了文章發現擔心是多餘的,2013.1.319版裡已經有個kendo.bootstrap.min.css,換裝之後,Kendo UI就跟Bootstrap融為一體囉! (見最下方的數字欄位及日期選擇器)

這樣就可以放心向Bootstrap邁進囉!!
附上完整程式碼: (請使用NuGet下載Bootstrap及KendoUIWeb)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Kendo UI + Bootstrap</title>
<link href="Content/kendo/2013.1.319/kendo.common.min.css" rel="stylesheet" />
<link href="Content/kendo/2013.1.319/kendo.bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script> <script src="Scripts/kendo/2013.1.319/kendo.web.min.js"></script> </head>
<body>
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<!-- brand class is from bootstrap.css -->
<a class="brand" href="#">My Brand</a>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action 1</a></li> <li><a href="#">Action 2</a></li> <li class="divider"></li>
<li class="nav-header">Header</li>
<li><a href="#">Separated action</a></li> </ul>
</li>
</ul>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
</div>
<!-- /.nav-collapse -->
</div>
</div>
<!-- /navbar-inner -->
</div>
<!-- /navbar -->
<div style="width: 500px; margin-top: 10px;"> <table id="kGrid"> <thead>
<tr>
<th data-field="make">Car Make</th> <th data-field="model">Car Model</th> <th data-field="year">Year</th> <th data-field="category">Category</th> <th data-field="airconditioner">Air Conditioner</th> </tr>
</thead>
<tbody>
<tr>
<td>Volvo</td>
<td>S60</td>
<td>2010</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>Audi</td>
<td>A4</td>
<td>2002</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>BMW</td>
<td>535d</td>
<td>2006</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>BMW</td>
<td>320d</td>
<td>2006</td>
<td>Saloon</td>
<td>No</td>
</tr>
</tbody>
</table>
</div>
<div class="btn-group" style="margin: 9px 0;">
<button class="btn">Left</button>
<button class="btn">Middle</button>
<button class="btn">Right</button>
</div>
<input type="text" id="kNumText" />
<input type="text" id="kDatePicker" />
<script>
$("#kDatePicker").kendoDatePicker(); $("#kNumText").kendoNumericTextBox(); $("#kGrid").kendoGrid({ height: 150 }); </script>
</body>
</html>
Comments
# by anson
請問黑大,到底kendo ui跟knockout有什麼不一樣??kendo ui是比較類似早期的jquery template嗎??
# by Jeffrey
to anson, Kendo UI是一組純JavaScript的網頁元件組,包含了日期選擇器、數字輸入欄位、頁籤、視窗、TreeView、Grid... 等。(建議直接看Demo: http://demos.kendoui.com/web/overview/index.html) 它的角色比較像是jQuery UI。Knockout則是在JavaScript實踐MVVM的一套程式庫,可以搭配不同的UI組件(標準<input>、<select>、jQuery UI、Kendo UI... 都可以)
# by anson
了解,感謝黑大的回覆
# by Germos
請問 KendoUIWeb 可商用嗎? 找了官方網站上列出 Kendo UI for ASP.NET MVC, 這個跟 KendoUIWeb 有什麼差別嗎? 謝謝.
# by Jeffrey
to Germous, Kendo UI Web是JavaScript端Library的部分,Kendo UI for ASP.NET MVC是方便用在MVC View中引用Kendo UI的Helper元件,前端需要 Kendo UI Web才能運作。 前陣子Telerik重新調整Kendo UI的產品路線,分為Kendo UI Core(Open Source,社群技術支援)及Kendo UI Professional(商業版,官方技術支援),如果想使用Grid、Editor等,需購買商業版。參考: https://www.facebook.com/darkthread.net/posts/490992954362233