VS2012 Update 2新增Knockout Intellisense支援
 |  | 0 |  |  |
前陣子才安裝VS2012 Update 2,剛好有機會回頭寫Knockout,隱隱覺得VS2012變好用了~ 驚喜地發現Intellisense開始認得Knockout的click、text等關鍵字,甚至還會提示自訂ViewModel的屬性名稱。
今天查到John Papa的文章,證實這是VS2012 Update 2送給Knockout開發者的禮物,我整理成小小的操作展示:

【說明】
在範例中,定義一個ViewModel,內含booProperty屬性及doFoo方法,另外再宣告一個自訂Binding -- formatText。接著在<body>加入<div>宣告資料繫結,看看過程中VS2012能幫什麼忙?
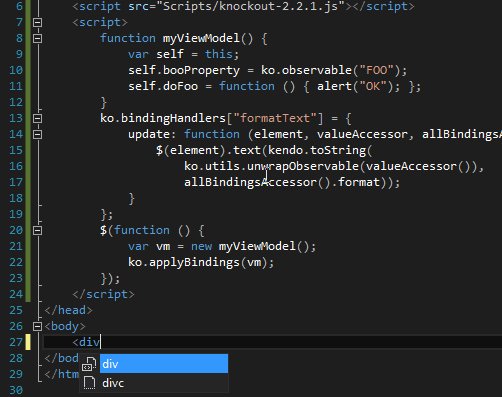
- 在輸入<div> Attribute時,敲入"db" 並按Tab,可自動展開為data-bind="Name: Value"
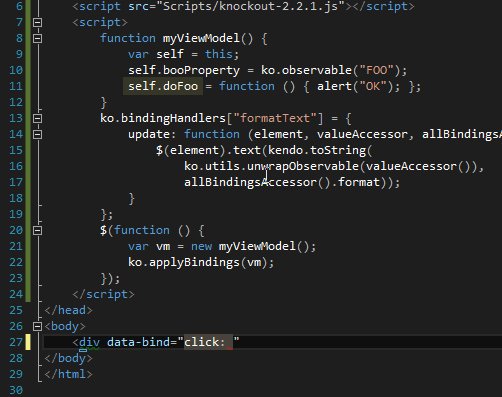
- 輸入data-bind="..."內容時,按"c"會帶出click提示。
- 在 click: 後輸入"d",VS2012找出myViewModel的自訂方法doFoo (請鼔掌)
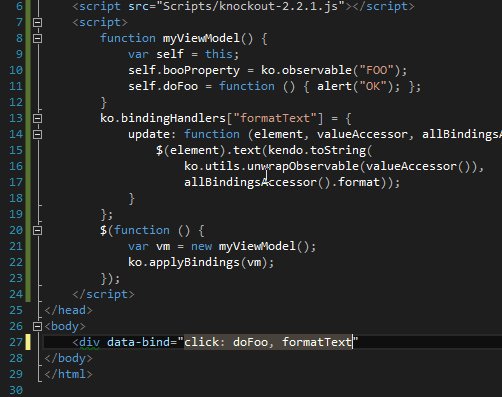
- 接著是第二項Binding,輸入fo,除了內建的"foreach"、自訂Binding "formatText"居然也名列其中! (請起立鼔掌)
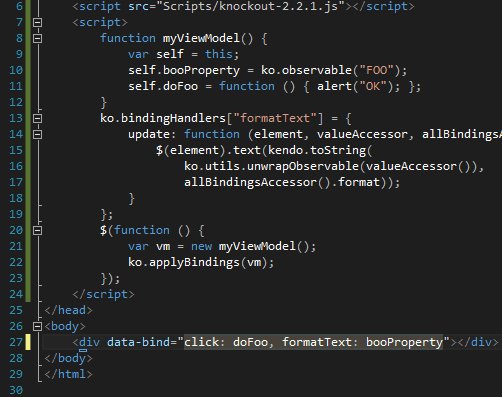
- 完成 formatText: 後,可再透過 "b" 找到"booProperty"
- HTML標籤中的KO相關內容,VS2012會以灰底白字標示(顏色可修改)
PS: 自動提示ViewModel屬性及方法的神奇功能,牽涉複雜的JavaScript即時執行與追蹤,猜想當程式寫法曲折到一定程度時(請不要小看JavaScript的彈性 XD)可能會失效,目前粗淺使用下還OK囉~
[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post
Comments
Be the first to post a comment