好用的操作示範錄影工具-DemoWorks
| | | 3 | |
在打造更貼心的連動欄位網頁、純jQuery版地址輸入輔助器兩篇文章裡,用了GIF動畫展示網頁操作過程,有朋友詢問操作示範的GIF動畫是如何製作的,在此一併介紹前陣子發現的好用展示錄影工具 – DemoWorks!
DemoWorks是.NET元件廠商ComponentOne的產品,知名度不高,但試用後發現它有些不錯的特色:
- 全螢幕、指定視窗、指定區域等錄影功能自然是必備項目
- 錄影結果會依鍵盤、滑鼠點擊事件切割成多個Frame,各Frame的播放長度可以調整
- 可以自由在影片上插入文字註解、重點標示(半透明色塊)、圖片
- 額外標註是以物件形式存在,可調整顯示位置、開始Frame及持續時間
- 滑鼠游標或文字輸入游標也被視為一個物件,呈現樣式及顯示位置可以被調整
- 編輯的錄影結果可輸出成GIF、AVI、SWF、EXE、JAR及WMV
光看說明不易想像,官方網站有個用DemoWorks製作的DemoWorks操作示範,一口氣展示完上述功能,看完差不多也把操作學完了。
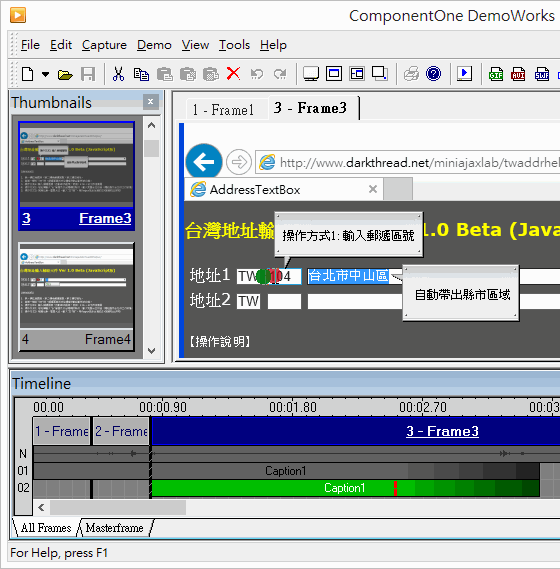
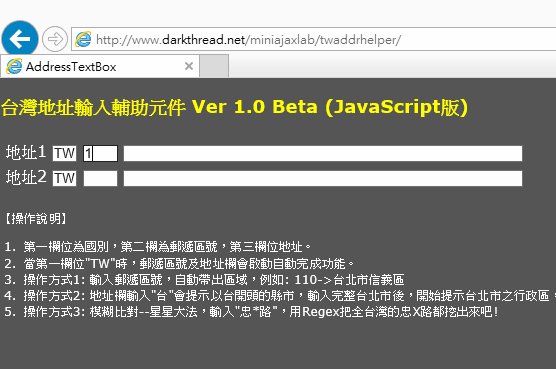
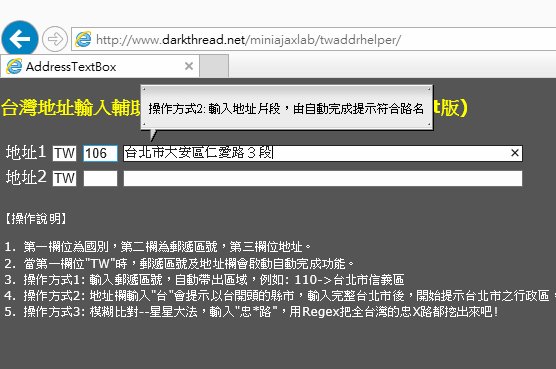
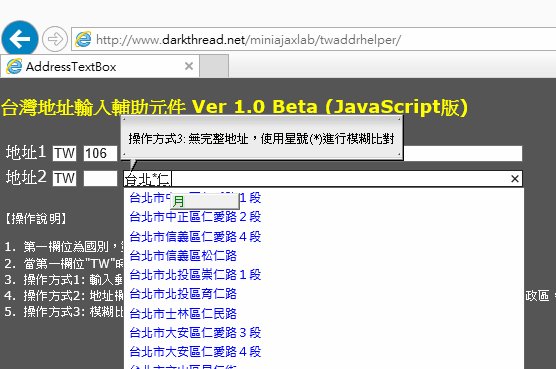
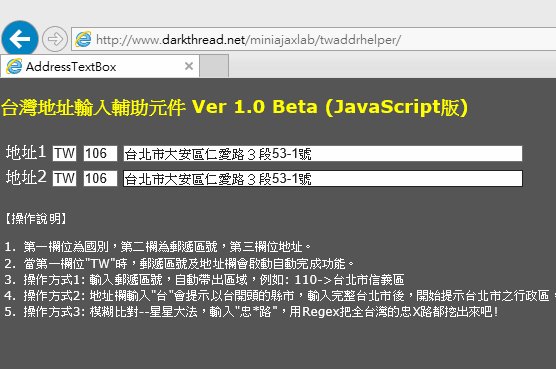
針對文章內含的簡短操作說明,我偏好用動態GIF呈現,比文字說明直覺易懂,又比內嵌影片輕巧單純,DemoWorks能直接輸出GIF,是最吸引我的亮點。以先前文章出現的地址輸入為例,使用指定視窗方式錄下對IE的操作:

影片會依滑鼠及按鍵輸入動作拆分成多個Frame,接著可在畫面加入註解,並可指定每則註解出現時機及持續時間。

最後可輸出成GIF動畫(如上圖尺寸錄30秒圖檔約102KB,檔案不算太大),好處是能直接內嵌在部落格文章中,不需依賴YouTube等影片平台,非常適合用在不需旁白解說的小型操作片段。
DemoWorks分為社群(Community)及專業(Professional)兩個版本,社群版具有專業版全部功能,唯一限制是輸出錄影長度不能超過30秒,對錄製放在文章裡的操作示範動畫來說很夠用,如果是靠嘴砲展示為業人士,可考慮專業版。
Comments
# by 初階工程師
DemoWorks好像已經停止更新了,官方網站也找不到,請問黑大您還有甚麼推薦的工具和這套軟體相似的嗎
# by Jeffrey
to 初階工程師,Snagit 後來的版本有內建錄製操作影直接產生 GIF 的功能,我擷圖或錄影就都改用 Snagit 了。參考。https://www.techsmith.com/tutorial-snagit-animated-gif.html
# by 初階工程師
喔喔!! 這東西不錯用!! 謝謝您的分享