瀏覽器HTML5/CSS3支援度速查工具
| | | 1 | |
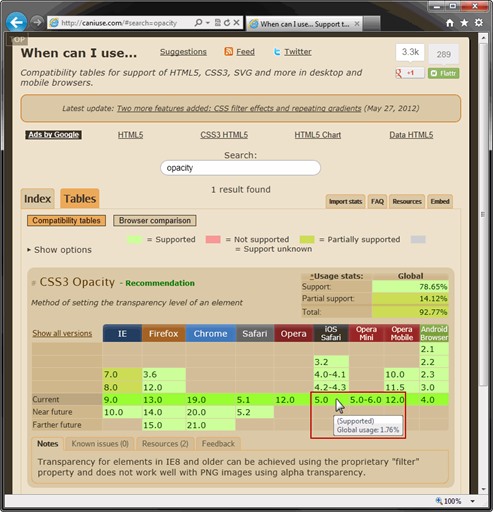
相信身處"跨瀏覽器無間地獄"的網頁開發朋友們,在動用HTML5/CSS3新語法前,常需要確認該語法在目標瀏覽器版本上的支援狀況才會放心吧? 今天發現一個超方便的查詢工具: When can I use… (http://caniuse.com)

好工具不需多費唇舌推銷,實際用一下,即使身處無間地獄也能馬上感受佛光萬丈所帶來的溫暖... 網站作者累積的功德大概有扶老太太過街兩百次那麼多吧!
幾項不能錯過的特色:
- Index頁籤列舉了CSS、HTML5、JavaScrip API、SVG及其他規格項目,點選可檢視該規格在各瀏覽器的支援狀況 。
- 最上方有Search欄位,輸入關鍵字就能找出相關規格,用字不用太精準,模糊搜尋的能力還蠻強的。
- 顯示結果的Table頁籤會列出各瀏覽器版本的支援情形(早該從地球消失的IE6,已經不在這份清單上了,開心!!),將滑鼠移到特定瀏覽器版號上,還會顯示StatCounter所統計該版本的市佔率。
- Table頁籤有個"Browser comparison”按鈕,按下可挑選不同瀏覽器版本進行大亂鬥,顯示支援狀況比較表。
- 瀏覽器支援狀況的原始資料有JSON格式可供進階整合應用。
- HTML5/CSS規格頗為龐雜也在不斷演變,網站有提供網友回饋問題的管道,也有twitter,有助維持資料的正確性與即時性。
向作者Alexis Deveria致敬!!
Comments
# by psd转html5
补充一个html5/css3所见即得 在线测试工具 http://test.keqie.com/