CODE-以jQuery實現Table相同欄位的上下合併
| | | 2 | |
寫給同事看的jQuery範例,整理後也跟網友們分享。
在<table>呈現資料庫查詢結果,例如:
SELECT S.No, U.Name, S.Date, S.Score
FROM Score S JOIN User U ON S.No = U.No
ORDER BY S.No
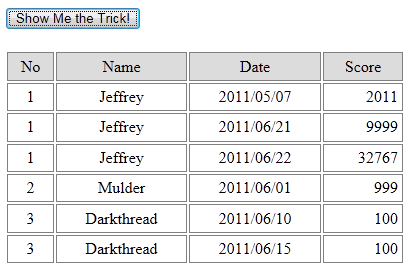
由於每個No可能有多筆Score資料,而Name是以No JOIN所得會與No一致,所以No相同時Name也相同。於是Table呈現如下例: (No=1, Name=Jeffrey有三筆,No=3, Name=Darkthread有兩筆)

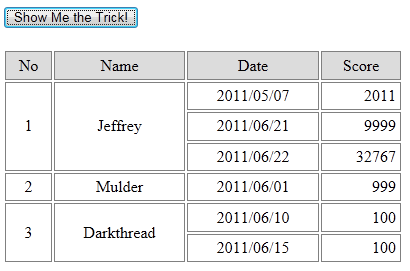
我們希望No或Name相同的<td>以rowspan合併,突顯為同一人,調整後的結果要如下:

拿出jQuery,依照慣例,寫了約10行程式,就再度漂亮秒殺了這個需求,酷吧?
<!DOCTYPE html>
<html>
<head>
<title>Duplicate Cell Merge</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.1.js"
type="text/javascript"></script>
<script type="text/javascript"> $(function () { //模擬顯示資料 var data = [
{ No: "1", Name: "Jeffrey", Date: "2011/05/07", Score: 2011 }, { No: "1", Name: "Jeffrey", Date: "2011/06/21", Score: 9999 }, { No: "1", Name: "Jeffrey", Date: "2011/06/22", Score: 32767 }, { No: "2", Name: "Mulder", Date: "2011/06/01", Score: 999 }, { No: "3", Name: "Darkthread", Date: "2011/06/10", Score: 100 }, { No: "3", Name: "Darkthread", Date: "2011/06/15", Score: 100 } ];
var h = []; for (var i = 0; i < data.length; i++) {
h.push("<tr>"); var obj = data[i]; for (var p in obj)
h.push("<td class='c-" + p + "'>" + obj[p] + "</td>");
h.push("</tr>"); }
$("#scoreboard tbody").html(h.join('\n'));
//合併內容相同欄位的邏輯 $("#btnShowMe").click(function () {
var $lastCell = null;
var mergeCellSelector = ".c-No,.c-Name";
$("#scoreboard tbody td.c-No").each(function () {
//跟上列的td.c-No比較,是否相同 if ($lastCell && $lastCell.text() == $(this).text()) {
//取得上一列,將要合併欄位的rowspan + 1 $lastCell.closest("tr").children(mergeCellSelector) .each(function () { this.rowSpan = (this.rowSpan || 1) + 1;
});
//將本列被合併的欄位移除 $(this).closest("tr").children(mergeCellSelector).remove();
}
else //若未發生合併,以目前的欄位作為上一欄位
$lastCell = $(this); });
});
});
</script>
<style type="text/css">
#scoreboard { width: 400px; margin-top: 20px; } #scoreboard td { border: 1px solid gray; padding: 4px; } #scoreboard thead { text-align: center; background-color: #ddd; } #scoreboard tbody { text-align: center; } td.c-Score { text-align: right; } </style>
</head>
<body>
<input type="button" id="btnShowMe" value="Show Me the Trick!" />
<table id="scoreboard">
<thead>
<tr><td>No</td><td>Name</td><td>Date</td><td>Score</td></tr>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>
jQuery好威單元,我們下回再會... (揮手,緩緩由舞台中央下降)
Comments
# by topcat
恰巧之前小喵也寫過一個,寫成fn讓有需要呼叫一下就可以。 也分享給您同事參考 http://www.dotblogs.com.tw/topcat/archive/2009/11/24/12139.aspx ^_^
# by Jeffrey
to topcat, 謝謝小喵大的分享!!