ASP.NET MVC CRUD之路 (2) - Telerik Extensions for ASP.NET MVC Open Source Project
| | | 7 | |
【系列文章】
由WebForm轉進ASP.NET MVC,面臨到的一項大挑戰是原本在WebForm開發時已經發展或尋找到製作網站常用的小元件(像是日期選擇器、只能輸入數字的欄位…),因WebForm與MVC特性上的差異,大多都無法再沿用,有種慣用武器忽然被沒收的慌張感,因此在ASP.NET MVC環境中尋找過去慣用控制項的替代品也是一項重要工作。
經過一些評估,發現Telerik Extensions fro ASP.NET MVC這套為ASP.NET MVC量身打造的優秀網頁控制項套件,使用jQuery及頗為簡潔的HTML標籤結構,提供了Grid, ComboBox, Calendar, Menu, TabStrip, TreeView... 等網站開發不可或缺的元件。而最棒的一點,除了商業版本外,Telerik還透過CodePlex提供GPL v2 的Open Source版本,意味著若不是要包在產品中發行(指將程式碼散佈給他人),我們可以免費取得使用授權,並在專案中自由引用及修改。 (聲明: 我不是Open Source方面的專家,但依查到的案例解釋,只要不散佈程式碼,GPLv2條歀就不會發揮效果,連對外網站亦可放心使用。[若認知有誤歡迎指正])
商業版提供了Visual Studio Extension工具,能快速建立特製專案(或轉換現有專案)以支援Telerik Extensions for ASP.NET MVC,會在專案中引用Telerik.Web.Mvc.dll並加入相關css、js檔案。若想在專案中要引用Open Source版Telerik Extensions for ASP.NET MVC,自然要回歸王道--又該NuGet上場的時刻了!!

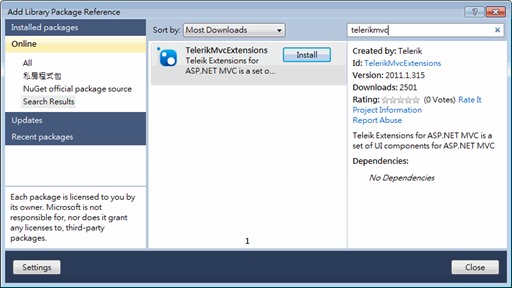
在專案中透過Add Library Package Reference可找到TelerikMvcExtensions,目前的最新版是2011.1.315,與Codeplex上的最新版本同步。安裝後,在Content, Scripts目錄下會新增名為2011.1.315的子目錄,裡面分別被放入Stylesheet相關檔案及Javascirpt,同時web.config也會新增一些設定,專案就能使用Telerik為ASP.NET MVC打造的專屬元件囉!!
修改Index.cshtml試玩一下: 在Index.cshtml的最開始要宣告@using Telerik.Web.Mvc.UI, 網頁主體用Html.Telerik().Editor()在網頁加入一個RichText編輯器;而網頁最後一段則透過Html.Telerik().StyleSheetRegistrar()為網頁加入telerik.common.css及telerik.default.css等Style設定,Html.Telerik().ScriptRegistrar()則是會依使用到的元件自動加上必要的<script src=”…”>。值得一提的是,呼叫Combined(true)及Compress(true)可啟用Telerik提供的asset.axd替我們合併及壓縮js、css等檔案,提高網站運轉效率。
@using Telerik.Web.Mvc.UI<div>
@Html.Telerik().Editor().Name("txtEditor")</div>
@(Html.Telerik().StyleSheetRegistrar().DefaultGroup(group =>
group.Add("telerik.common.css").Add("telerik.default.css")
.Combined(true).Compress(true)))
@(Html.Telerik().ScriptRegistrar().DefaultGroup(
group => group.Combined(true).Compress(true)))
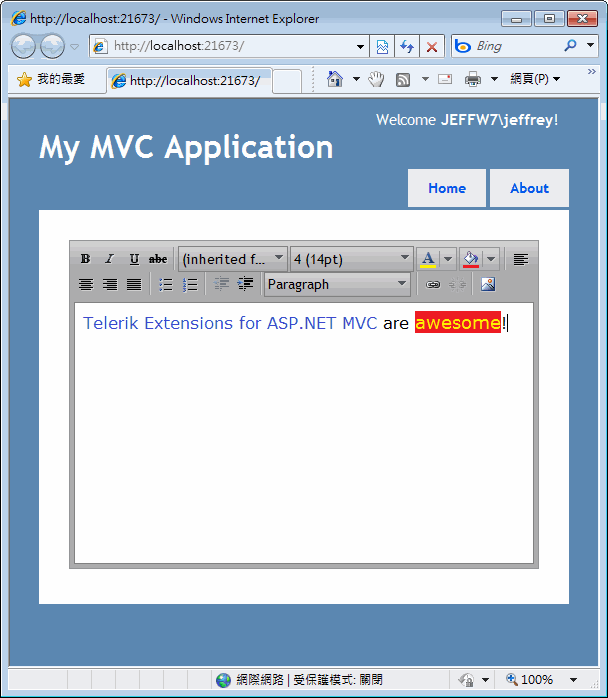
執行程式,華麗的文字編輯器馬上出現,很酷吧!!

以上只是簡易示範,實務上會再建議做些調整:
- 在/Views/Web.config加入Namespace,如此就不用每個cshtml加@using Telerik.Web.Mvc.UI
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="Telerik.Web.Mvc.UI"/>
</namespaces>
</pages>
- 把Html.Telerik().StyleSheetRegistrar()移到/Views/Shared/_Layout.cshtml的<head>區、Html.Telerik().ScriptRegistrar()加在/Views/Shared/_Layout.cshtml的最後端,或是另外建一個專屬Layout給要引用Telerik元件的cshtml使用,如此可省掉重複程式碼。
PS: 關於Telerik MVC元件的用法,可參考Telerik的線上Demo網站,每一個範例都附了程式碼,是很棒的學習資源。
Comments
# by 亞米斯
看文之後才知道 原來 Telerik MVC 是Open Source 馬上來玩看看 結果 用了一個 Calendar 想要套個中文 @(Html.Telerik().ScriptRegistrar().Globalization(true).DefaultGroup( group => group.Combined(true).Compress(true))) 結果 該顯示 日一二三四五六 的地方 都變成星星.....不知道如何下手改阿
# by Jeffrey
to 亞米斯, 請參考http://blog.darkthread.net/post-2011-06-07-telerik-mvc-calendar-daynames.aspx
# by benlee
我的認知是你的商品內有摻入GPL的東西,整個商品就要變成GPL(open source)。 詳細點說,當你用GPL的元件製作網站,接下來會有兩種情況。 情況一、你利用網站賣廣告或銷售商品,並靠廣告或商品賺錢。 這樣GPL元件只是個工具,你不需要購買商用授權,也不用將網站open source。 情況二、你賣網站(技術)給別人,靠製作網站賺錢。如此GPL元件將成為你商品的一部分。一旦你賣GPL元件,你整個商品就必須也用GPL授權。此刻只有將網站GPL化(open source)或是購買商用授權兩條路可選,否則就算侵權。
# by Jeffrey
to benlee,感謝補充! 看起來應與我的認知相同,只要不把含GPL元件(成本)的程式本體當成商品販售,將程式運作的結果當成服務販賣是被允許且不受GPL限制的。 因此在企業內部或是企業對外網站引用GPL元件是可行的,但若要將程式本身也當成商品賣給別人,就算其中只有用到一丁點GPL,也必須用整個程式(這就是GPL的"感染"特性)以Open Source方式散佈。
# by 亂馬客
請問一下,原本是<%="Test"%>,在Razor要如何表示呢? 謝謝!
# by Jeffrey
to 亂馬客, 寫成@("Test")就可以了。不確定Razor會怎麼決定判斷程式結尾時,可以用@(....)來包住程式片斷,它會圈出相當於傳統<% ... %>的一段程式碼專屬區塊
# by player
http://www.telerik.com/purchase/individual-kendoui-mvc.aspx 它賣 US$999 了? 那有別套MVC的月曆套件嗎?