小試HTML 5 audio
| | | 11 | |
小閃光跟小木頭的英文向來是罩門,國語數學生活成績鮮少需要操心,小學低年級的難度拿八九十分不成問題,但英文總像扶不起的阿斗,即便已排了課後英文班補強,上個月期中考還是各自抱回了六十分跟七十三分,跟其他科目表現形成強烈對比,讓做爹的無法再坐視不管,決定採取行動強行介入。
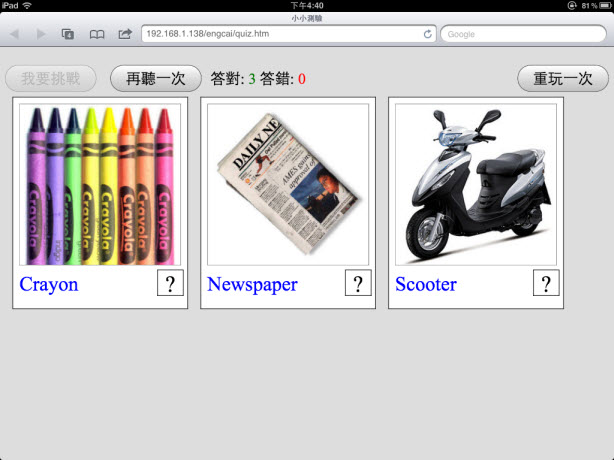
其實小閃光在唸小二時,我就曾為了搶救她七零八落的英文字彙,擷取課本CD中的字彙朗讀語音轉成MP3,再從網路上找來關聯圖片,用jQuery UI配合Silverlight播放音效,做了簡單的字彙複習及測驗遊戲,希望多少能吸引她的興趣,多點練習聊勝於無。到此危急存亡之秋(謎: 喂!! 有這麼嚴重嗎?),看來又是該程式重出江湖的時刻了,而且得連小木頭一起納入;過去主要讓小閃光用客廳的LCD電視練習,這回我想試著讓網頁在iPad上執行,如此,每天睡前在床上玩個幾回,成效或許更佳。

既然決定了,就動手修改程式邁向HTML5吧!
jQuery的跨瀏覽器能力真不錯,幾乎不用修改就能在iPad的Safari上運行無阻。但主要的問題在於天殺的蘋果容不下Flash,更甭提Silverlight,網頁要播放音效就只能仰賴HTML 5 <audio>了,搞了一陣子,總算讓程式在iPad上順利執行,也算我首次運用HTML 5解決問題,筆記過程中學到的心得如下:
- 基本寫法是
<audio src=”blah.mp3”></audio>
另外有幾個Attribute可用: [參考]
* controls: 要不要顯示播放面板
* preload: none/metadata/auto 是否在播放前預先載入檔案
* autoplay: 自動播放 - 請寫成<audio …></audio>,不要簡化成<audio ... />,某些瀏覽器不接受。
- 在Windows Safari上要播放<audio>,請務必安裝QuickTime,少了它Safari會變啞巴。
- 各瀏覽器<audio>所支援的音效檔格式不盡相同,FF 3.6+吃ogg, wav, Safari 5+跟IE9吃mp3, wav,Chrome 6吃ogg, mp3, Opera 10.5吃ogg, wav。所以想通吃各瀏覽器請同時備妥ogg, mp3格式: [參考]
<audio>
<source src="crossBrowserIsPainful.mp3” />
<source src="crossBrowserIsPainful.ogg” />
.... 加入不支援audio時嵌入Flash或Silverlight的語法 ...
</audio> - 經實測,在iPad Safari要play()前要先執行load()才能確保順利播放。
報告完異!!
Comments
# by 星寂
超有心的爸爸!!XD
# by Chan
黑暗大,Safari 要先 load 再 play 是什麼意思?
# by Jeffrey
to Chan, play()與load()都是HTML5 <audio>的方法,一個是開始播放,一個是載入音樂檔。依實測結果,在PC平台上音樂檔會自動載入,故直接呼叫.play()就可以播放,但在iOS Safari上基於網路頻寬與效能的考量,需要先執行.load()再.play()才能實現。 另外,若要在iOS實現不需點擊就自動播放,工程更大! (http://stackoverflow.com/questions/3009888/autoplay-audio-files-on-an-ipad-with-html5)
# by Chan
是這個意思嗎 $('#play1').load(); $('#btn-play1').on('click', function() { $('#play1').trigger('play'); }); <button id="btn-play1">play 1</button> <audio id="play1" src="sound/shutter.mp3" preload="auto" type="audio/mpeg" controls></audio>
# by Chan
啊,不對,要操作原生語法應該這樣下 $('#play1').trigger('load');
# by Chan
黑暗大 不管我有沒有 trigger load 或者是有下 preload="auto" 在 Android Chrome 跟 iOS Safari 感覺上按下去都還是等了一下才播放,反而 built-in 的 browser 很快就播放了
# by Chan
那個 fakeClick 似乎對 Android Chrome 沒有用
# by Jeffrey
to Chan, 操作audio元素的原生方法我覺得寫成 $('#play1')[0].load()或document.getElementById("play1").play()會更正確,jQuery.trigger("eventName")主要用於觸發事件。 依我自己淺薄的經驗,行動裝置播放網頁多媒體的順暢度跟PC有點差距,至於Android硬體我接觸很少,但可以想見,想要走遍大小行動裝置,其中的眉角肯定少不了! :P
# by Chan
謝謝 Jeffrey,不過我試過了,都不會 preload,Safari 真的好煩 =3=
# by 阿青
只有桌機瀏覽器會播 手機不會自動播 好抓狂
# by ciel
iOS Safari 的<audio>/<video> 需要用家觸發事件才會生效。 不然當你用手機連到一個網站自動播放一個幾百MB的audio/video,收到賬單時會更煩更抓狂吧 https://developer.apple.com/library/safari/documentation/AudioVideo/Conceptual/Using_HTML5_Audio_Video/Device-SpecificConsiderations/Device-SpecificConsiderations.html#//apple_ref/doc/uid/TP40009523-CH5-SW1