Microsoft Expression Web 4 SuperPreview筆記
 |  | 0 |  |  |
在MIX11 Scott Hanselman的展示裡看到沒玩過的工具—Microsoft Expression Web 4 SuperPreview,於是試玩了一下。
SuperPreview最主要功能是供設計人員快速測試網頁在IE6/7/8/9、Firefox、Chrome、Safari下的呈現效果,執行時會出現左右兩個網頁視窗,可同時呈現不同瀏覽器的顯示結果,供設計人員對照比較。

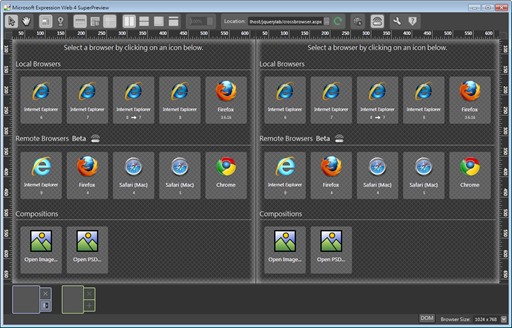
執行UI如上圖,最上方Location欄位輸入要檢視網頁的URL,接著選取要用何種瀏覽器檢視。家裡的機器裝了IE8、Firefox 3.6、Chrome及Safari 5,但SuperPreview在Local Browsers的部分只支援IE及Firefox,所以出現了IE6/7/8(SuperPreview內建了老古董IE6的引擎)及Firefox 3.6(SuperPreview在背地裡會與本機IE、Firefox API溝通以產生顯示結果);至於其他版本的瀏覽器,可先輸入Emai註冊,就可透過Remote Browser線上服務測試IE 9、Firefox 4, Safari 4/5, Chrome等瀏覽器的顯示結果。
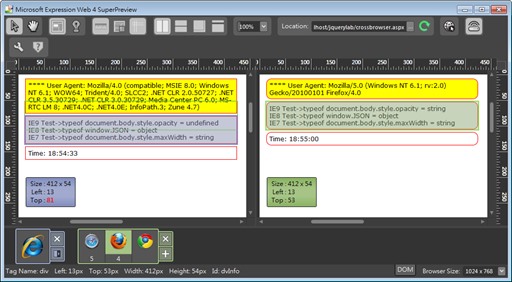
以先前測試IE9文件模式的網頁當範例。執行時,不同瀏覽器的顯示結果會並列呈現並同步對照,例如: 按下右側Firefox 4檢視中的第二個DIV會出現綠框,左側IE6檢視的第二個DIV則同步出現紫框,雙擊時還會顯示Size, Top, Left等資訊。(警告: 發現網頁在不同瀏覽器下的Top/Left數字永遠都不相同,可能導致網頁設計人員身心崩潰產生輕生念頭,故心靈脆弱者宜由親友同事陪伴使用)

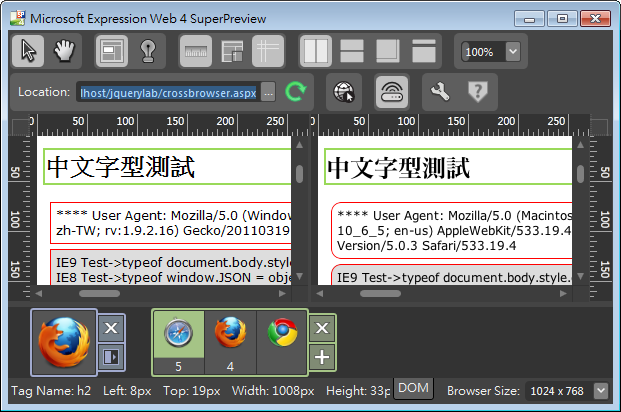
值得一提的是,透過Remote Browser線上服務產生的Safari 4/5結果,摸擬的可是Safari在Mac上的呈現效果呢! 仔細看下圖右側Safari 5的中文字型,是不是有聞到一股蘋果的味道? :P

依初步使用心得,SuperPreview比較專注於圖面版面的靜態檢視比較,並不確保網頁裡透過Javascript動態產生內容的正確性。經簡單實驗,發現$(function() { … }修改DOM的內容,甚至透過setTimeout(function() { $("body”).append(“<div>…</div>”); }, 250); 觸發的DOM變更都能顯現,但如果把setTimeout拉長到500ms,變更效果就未被包含在網頁中。感覺上它的操作是在載入網頁完成後一段時間後進行一個畫面Snapshot,擷取產生的結果,所以延遲太久才加入的變動就不會被包含在內。另外,由於SuperPreview聚焦於靜態網頁版面的檢查,並不具有可運作的即時Script Engine,因此無法測試onhover、onclick等動態效果,說起來,它較適合網頁視覺設計人員,可做為快速檢視網頁設計在不同瀏覽器下差異徹底打擊自己的工具。對於網頁程式人員來說,要完整測試網頁在不同瀏覽器下的運作結果,還是得乖乖裝不同版本的瀏覽器來玩吧!
Comments
Be the first to post a comment