ASP.NET MVC 3 豬走路範例 (1)
| | | 7 | |
【前言】
這串文章預設的閱讀對象是還沒看過ASP.NET MVC的ASP.NET WebForm開發者,先放下MVC架構沿革、運作原理、優劣比較、適用場合... 純粹用一個簡單範例展示ASP.NET MVC 3專案大概長什麼樣子,期望WebForm開發人員就算沒吃過豬肉,至少看一下豬怎麼走路。基於這個宗旨,重點將不在於剖析運作原理與設定細節,只打算用ASP.NET MVC 3搞出一個超基本的資料新增+查詢單+修改+刪除的功能,帶出約略做法與VS2010中可利用的工具。若有興趣深入,網路上有不蠻多教學資源、MVP 保哥亦出了一本中文書,大家再自行鑽研學習。
【延伸閱讀】
順手列出手邊現有的補充資料,保哥的ASP.NET MVC 學習資源整理、demo的筆記 1 2、David老師的ASP.NET MVC 1.0教學影片 on RUN!PC...
【準備工作】
- Visual Studio 2010請更新到SP1
- 下載及安裝IIS Express 7.5 (IIS Express介紹 by 程湘之間)
- 下載及安裝ASP.NET MVC 3 RTM
(IIS Express 7.5及ASP.NET MVC 3也可選擇使用Web Platform Installer安裝,Web Platform Installer介紹 by 賴榮樞)
【開工】
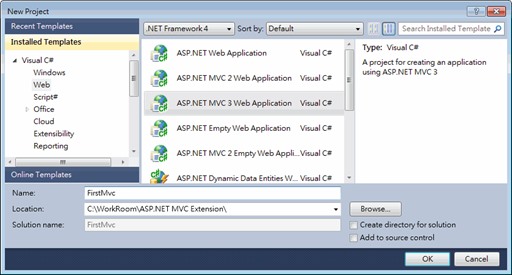
安裝完成後,Visual Studio 2010已具備建立ASP.NET MVC3專案的能力,馬上來新建一個MVC 3專案:

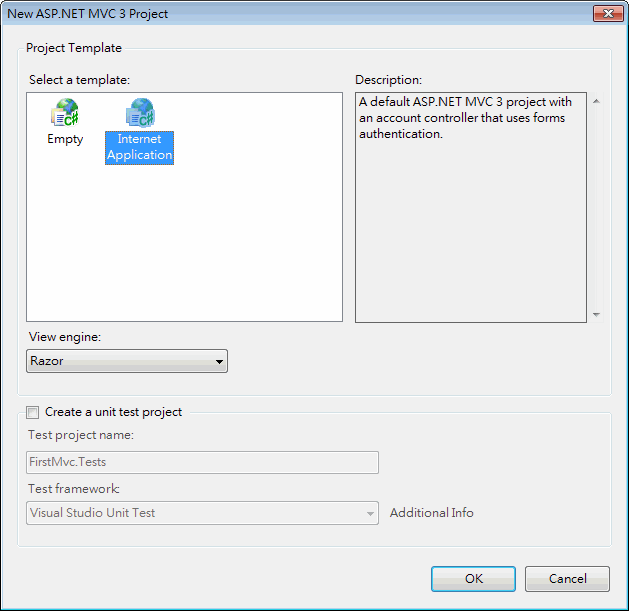
選擇Internet Application範本,其中多些現成程式可資參考把玩,View Engine則選Razor,一種乍看很可怕,但用一陣子肯定愛上它的新語法。
註: Razor之外的另一個選擇是ASPX(Webform) View Engine,用<% = ... %>的寫法將顯示相關的程式邏輯穿插在HTML標籤之間(很像ASP時代的玩法,這....),除此之外,你也可以去下載安裝3rd Party的View Engine,如Spark、NHaml.. 但相信我,選Razor就對了。


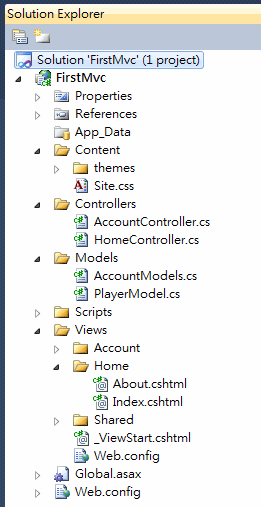
建好的專案目錄結構如左圖:
- Content
用來放Image, CSS等檔案供網頁連結下載 - Controllers
在MVC中,Controller負責接受前端送入的Request,將送入的資料交給Model處理,並”主控”資料如何顯示成HTML(但實際動手的是View),它就是MVC中C - Models
在MVC架構裡,Controller只是接線生,不需要也不該知道太多資料處理邏輯,只是純粹收下前端傳來的資料,至於資料是否有效? 要怎麼寫進資料庫? 全部交給Model來處理,Controller完全不過問才是王道。所以跟資料驗證、儲存相關的程式碼,通通寫進MVC裡的M(Model)就對了 - Scripts
Javascript檔案統一放在此目錄下。MVC 3預設包含了jQuery 1.4.4,前端驗證邏輯也重度依賴jQuery Plugin完成,事實擺在眼前,學好jQuery是搞定ASP.NET MVC的重要條件 - Views
View就是MVC中的 V。Controller不過問資料處理,都由Model搞定;資料如何呈現則全權交給View發落(感覺上當Controller好爽 XD) 。.cshtml或.vbhtml是Razor發明的新檔案類別,長什麼樣子後面再提
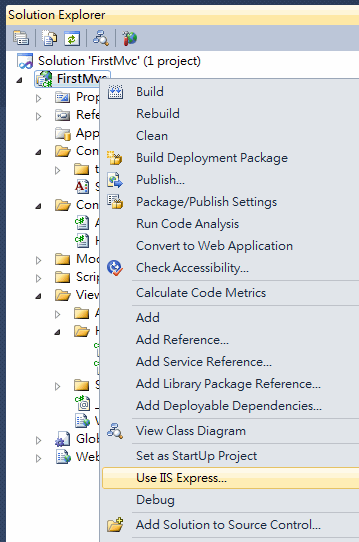
做到這裡,專案已經可以執行了,但建議把專案設定為以IIS Express執行,測試與偵錯上會更輕巧迅速。

按下執行或偵錯,我們可以在httq://localhost:nnnn/看到以下的預設執行結果:

MVC的URL規則與ASP.NET WebForm時代不同,輸入的URL不需要與實際的目錄及檔案完全對應,基本上會依循httq://server/controller/action?params的格式。每個Controller包含多個Action,例如: Create代表新增、Edit代表修改、Index代表查詢列出清單... 等等,預設未指定Controller與Action時,將導向httq://server/home/index,會呼叫Home這個Controller,把矛頭指向/Controllers/HomeController.cs,在其中可以找到Index這個Action:
public class HomeController : Controller
{ public ActionResult Index() { ViewBag.Message = "Welcome to ASP.NET MVC!"; return View(); }
Index Action最後return View();,會傳回Index名稱預設對應的View,就是/Views/Home/Index.cshtml,追過去可以看到:
@{ ViewBag.Title = "Home Page";
}
<h2>@ViewBag.Message</h2>
<p>
To learn more about ASP.NET MVC visit
<a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
在.cshtml中不見<% %>的熟悉寫法,只有一段@{ .... }中間包了類似C#程式碼,@ViewBag.Message看起來相當於<%=Server.HtmlEncode(ViewBag.Message)%>。這就是"乍看下很模糊,寫起來很舒服"的Razor語法,現在看不懂沒關係,反正很快你就會愛上它。
對HTML有點經驗的人用猜的也可以理解到這些內容怎麼對應到網頁上的元素。且慢? 似乎它只有中間的一塊,少了<html><head><body>,也沒有大標題及Home, Account等頁籤元素。原來,Razor也有MasterPage的概念,再把焦點移到/Views/Shared/_layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>My MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial") </div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>
</div>
<div id="main">
@RenderBody()
<div id="footer">
</div>
</div>
</div>
</body>
</html>
應該猜出來了吧? Index.cshtml只是@RenderBody()部分的內容,完整的網頁則由_layout.cshtml決定,Index.cshtml中所指定的ViewBag.Title,則會被應用在_layout.cshtml中的<title>顯示上。
豬走到腳有點酸了,下篇待續。
Comments
# by hunterpo
報告,我看過外國豬走路! 走得很不錯:http://www.asp.net/mvc/pluralsight 推薦補充在教學資源那一邊。
# by 小黑
請問黑哥,其中有一段設定使用 IIS Express ?為何要做這個設定?
# by Jeffrey
to 小黑,IIS Express在行為上更接近正式要部署運作的IIS,HTTP Module、HTTP Handler的行為跟IIS 7(Windows 2008)較一致,減少開發測試很開心,上到IIS7後才爆炸的機率。 更多細節可參考程湘之間所寫的"IIS Express介紹"一文(http://charlesbc.blogspot.com/2011/01/iis-express.html)
# by 小黑
謝謝黑哥解惑,那還是有個疑問,若是要部署到 win2003 server上呢?我記得 win2003 是 IIS6 的樣子,那同樣適用設定 IIS Express 嗎?
# by Jeffrey
to 小黑, 如果使用的是IIS6(Win2003),用IIS Express的優勢沒有那麼多,但也不會比Web Dev Server來得差,可安心服用。
# by 小黑
謝~黑哥(雖然有點慢...)
# by 0.0
0.0