jQuery Templates Plugin筆記7
| | | 0 | |
{{tmpl …}}標籤允許我們在範本中再套用其他範本,有利於將某些範本區段拆出來供多個範本共用。
其應用語法跟.tmpl()很類似,指定範本的方式可以選擇用HTML範本字串、jQuery Selector(如: <script>的id)、範本函數Cache名稱、或$.template()傳回的範本函數[補充]。而{{tmpl(data, options) …}}語法允許指定要套用範本的資料物件對象(例如: 可指定先前{{each}}筆記中的Skills屬性,限定傳入字串陣列而非整個資料物件)以及選項參數物件。
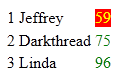
以下的程式示範將依分數顯示不同文字顏色的範本另外獨立為#tmplScore,在#tmplItem範本中以{{tmpl "#tmplScore"}}方式引用之。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Templates Lab 7 - {{tmpl}}</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"
type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js" type="text/javascript"></script> <!--
在範本中可以用{{tmpl xxxx}}再套入其他範本 跟.tmpl()一樣,xxxx可以是
1) HTML標籤表示的範本字串
2) jQuery Selector(如: #elemId),指向包含範本的元素
3) 用$.template()事先編譯好的範本Cache名稱
4) $.template()傳回的已編譯範本函數
另外,也可指定目前資料物件的某個屬性為巢狀範本的資料物件{{tmpl(propName) ...}} -->
<script type="text/x-jquery-tmpl" id="tmplItem">
<tr><td>${No}</td><td>${Name}</td><td> {{tmpl "#tmplScore"}}</td></tr> </script>
<script type="text/x-jquery-tmpl" id="tmplScore">
{{if Score > 60}} <span style="color: green">${Score}</span> {{else}} <span style="background-color: red; color: yellow">${Score}</span> {{/if}} </script>
<script type="text/javascript"> $(function () { var data = [ { No: 1, Name: "Jeffrey", Score: 59 }, { No: 2, Name: "Darkthread", Score: 75 }, { No: 3, Name: "Linda", Score: 96 } ];
$("#tmplItem").tmpl(data).appendTo("#tb");
});
</script>
</head>
<body>
<table><tbody id="tb"></tbody></table>
</body>
</html>

Comments
Be the first to post a comment