jQuery Templates Plugin筆記5
| | | 0 | |
資料物件的屬性有時會以陣列形式表示多筆資料,在範本中,則可使用{{each}}標籤指定每筆陣列元素的呈現格式。
使用時,以{{each 陣列型別變數名稱}}及{{/each}}將顯示陣列元素的範本包夾起來,在其中可使用${$index}代表陣列元素的順序、${$value}表示陣列元素的值。如果嫌${$value}寫法太累贅,可利用{{each(i, v) 陣列型別變數名稱}}指定$index、$value的別名變數。如此,在範本中就能以${i}、${v}取代${$index}、${$value}。請看示範:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Templates Lab 5 - 範本標籤 {{each}}</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"
type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js" type="text/javascript"></script> <!--
{{each someArray}}用來針對陣列中的元素一一套用範本 ${$index}代表元素在陣列中的順序(從0起始) ${$value}為元素值 {{each(i,v) someArray}}可為$index, $value指定變數別名, 簡化成${i}, ${v} -->
<script type="text/x-jquery-tmpl" id="tmpl1">
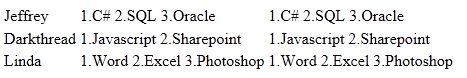
<tr><td>${Name}</td><td> {{each Skills}}${$index + 1}.${$value} {{/each}} </td><td>
{{each(i,v) Skills}}${i + 1}.${v} {{/each}} </td></tr>
</script>
<script type="text/javascript"> $(function () { var data = [ { Name: "Jeffrey", Skills: [ "C#", "SQL", "Oracle" ] }, { Name: "Darkthread", Skills: [ "Javascript", "Sharepoint" ] }, { Name: "Linda", Skills: [ "Word", "Excel", "Photoshop" ] } ];
$("#tmpl1").tmpl(data).appendTo("#tb");
});
</script>
</head>
<body>
<table><tbody id="tb"></tbody></table>
</body>
</html>

Comments
Be the first to post a comment