jQuery Templates Plugin筆記2
| | | 3 | |
.tmpl() 函數接受兩個參數: 第一個是資料物件(data)、第二個則是控制選項(option)。控制選項是一個物件,允許我們在其中自訂變數及方法函數;而在範本中,可透過${$item.varName}存取自訂變數、${$item.methodName(param)}存取自訂的方法函數。
一般而言,自訂方法函數多半用來校正顯示格式或內容,例如: 將數字補零到固定位數、依資料內容設定字型顏色... 等等。格式函數會與特定資料值有所關聯,而在函數中取得資料值有兩種做法: 一種是將資料值當成參數傳入,例如程式範例中的$item.padLeft(No);另一種做法則是在函數中透過this.data.varName取得資料物件的屬性值,例如程式範例中$item.scoreColor()的做法。
補充說明,若採用第一種將資料值以參數方式傳入的做法,我們也可以將函數宣告成全域函數:
window.padLeft = function( n ) { … };
或
function padLeft( n ) { … } (記得要放在$(function() { … });的範圍外)
一旦padLeft被宣告成全域函數,範本中便可寫成${padLeft(No)}。只是全域變數要小心函數使用的命名跟其他段程式重複的問題,原則上,還是將其放在控制選項物件裡較理想。
完整程式範例如下,Check it out!
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Templates Lab 2 -- 加入自訂轉換函數</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"
type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js?WT.mc_id=DOP-MVP-37580" type="text/javascript"></script><script type="text/x-jquery-tmpl" id="tmplItem">
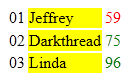
<tr><td>${$item.padLeft(No)}</td> <td style="background-color:${$item.bgColor}">${Name}</td> <td style="color:${$item.scoreColor()}">${Score}</td></tr></script>
<script type="text/javascript"> $(function () { var data = [ { No: 1, Name: "Jeffrey", Score: 59 }, { No: 2, Name: "Darkthread", Score: 75 }, { No: 3, Name: "Linda", Score: 96 }];
//加上自訂函數 //leftPad(n): 左方補零,在${ }中可直接使用屬性名稱當傳入參數 //scoreColor(): 不傳參數,示範透過this.data.Score取得分數變換顏色 $("#tmplItem").tmpl(data, { padLeft: function (n) {var s = "00" + n;
return s.substr(s.length - 2, 2);},
scoreColor: function () {return this.data.Score >= 60 ? "green" : "red"
},
bgColor: "yellow" //也可自訂屬性,範本中可用${$item.bgColor}取值
}).appendTo("#tb");});
</script>
</head>
<body>
<table><tbody id="tb"></tbody></table>
</body>
</html>

Comments
# by Gary
黑大你好: ${$item.bgColor}} 這邊是不是多個"}"?
# by Jeffrey
to Gary, 對耶~~ orz 錯字被你抓到了,因為放在style中所以沒發生錯誤被我忽略了,謝謝指正。
# by Gary
不會^^ 因為還很新,只能去土法煉鋼的一行一行去打才會發現 你的文章都很棒,受用無窮