jQuery Templates Plugin筆記1
| | | 6 | |
2008年9月,微軟宣告將jQuery納入ASP.NET解決方案,之後更以社群成員的身分參與jQuery開發,今年3月,微軟則提出將jQuery Templates(範本)概念納入jQuery核心的提議。所謂jQuery Templates,指在Javascript中實作如同ASP/ASP.NET、PHP在HTML中參雜程式標記,讓資料、變數與HTML標籤自動結合產生網頁的概念。
2010年10月,微軟與jQuery開發團隊、開發社群攜手開發的jQuery Templates、jQuery Data Link、jQuery Globalization三個Plugin被官方採納,成為正式的jQuery官方Plugin,目前在jQuery API文件裡,已經可以看到jQuery Templates plugin beta 1、jQuery Data Link plugin beta的說明。
重新檢視jQuery Templates的設計,發現一件有趣的事: 早在轉向jQuery前,微軟已有自己的Javascript範本解決方案--ASP.NET Client Templates,當時使用的資料內嵌標籤語法是{{變數名稱}}。而在2010年3月剛提出jQuery Templates構想時,當時使用的語法變成{%= 變數名稱%},很有<%= … %> ASP語法的fu。而現在看到的jQuery Templates資料語法又做了大幅修改,變成: ${變數名稱},而一些特殊標籤如{{each …}}、{{html ...}},則又再度展現ASP.NET Client Templates的風味,頗有意思。
在Client端透過範本概念簡化程式的哲學一向深得我心,所以ASP.NET Client Templates、jQuery Templates等解決方案特別能吸引我的注意。幾個月前得知jQuery Templates正式列入官方Plugin的消息,前陣子因為工作繁忙Lag了一陣子,最近才開始補進度,好好檢視了jQuery Templates plugin。
一邊研讀,順手整理了一系列程式筆記,以實際程式示範相關函數、語法,當作學習的註腳(其實是為了自己無可救藥的爛記性),一併跟大家分享。
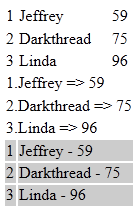
先從第一個基本應用範例開始。以<script type=”text/x-query-tmpl” id=”xxx”>包夾範本的內容,要替換成資料內容的部分,使用${變數名稱}的語法。用$("#xxx”).tmpl(資料物件陣列)方式,就可以將資料套進範本裡,對於資料陣列來說,.tmpl()會一一針對陣列中的每個資料物件產生一個HTML DOM元素,而.tmpl()傳回的就是這些DOM元素的集合(在程式中我用for迴圈加alert驗證這一點),最後,用.appendTo()之類的方法將它於安插進網頁DOM中就大功告成了。
除了用<script type=”text/x-jquery-tmpl”>方式放置範本,也可選擇將其放在HTML DOM裡(但必須要藏起來),或是直接傳入HTML標籤字串(需要外套一個容器元素),相形之下,我想用<script>的方式還是上選。
程式範例如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Templates Lab 1 - tmpl()基本示範</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"
type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js?WT.mc_id=DOP-MVP-37580" type="text/javascript"></script> <script type="text/x-jquery-tmpl" id="tmplItem">
<tr><td>${No}</td><td>${Name}</td><td>${Score}</td></tr> </script>
<script type="text/javascript"> $(function () { //宣告簡單的資料物件陣列 var data = [ { No: 1, Name: "Jeffrey", Score: 59 }, { No: 2, Name: "Darkthread", Score: 75 }, { No: 3, Name: "Linda", Score: 96 } ];
//傳入data為Array時,傳回結果是個集合 $("#tmplItem").tmpl(data).each(function () {
alert(this.innerHTML); });
//將結果附加到DOM顯示出來 $("#tmplItem").tmpl(data).appendTo("#tb");
//不另外宣告<script>區塊放樣版,直接內嵌範本HTML也是可行的 //但由於內嵌HTML的.html()才算真正範本的部分,所以外面要加一個容器 //一般<li> <span> <div>,外曾層再用一個<div>或<span>包起來就可以
//本例中因為是<tr>,要用<tbody>才算嚴謹,再不然用<script>包夾也可以 $("<tbody><tr><td colspan='3'>${No}.${Name} => ${Score}</td></tr></tbody>") .tmpl(data).appendTo("#tb"); //或者,我們也可以將範本HTML藏在網頁中,一樣用selector去找到它, //但是必須用display:none或其他方法藏起來 //相較之下,我認為還是<script type="text/x-jquery-template">最方便 $("#hiddenTemplateDOM").tmpl(data).appendTo("#tb");
});
</script>
</head>
<body>
<!-- 資料套用範本後,附加到<tbody id="tb">顯示出來 --> <table><tbody id="tb"></tbody></table>
<!-- 以下示範Template藏在網頁內部 --> <table style="display:none"><tbody id="hiddenTemplateDOM">
<tr style="background-color:#cccccc">
<td>${No}</td><td colspan="2">${Name} - ${Score}</td>
</tr>
</tbody></table>
</body>
</html>

Comments
# by dxjd4
抓個錯字 XD 外"曾"再用一個<div>或<span>包起來就可以 測了一下,真的非常方便,感覺比輸出時在串HTML字串方便多了
# by Jeffrey
to dxjd4, 謝謝指正,已修改。 連用倉頡輸入都可以把"層"打成"曾",傳說中"沒有錯字就不是黑暗執行緒真跡",所言不虛呀~~ orz
# by Gary
黑大你好,我是個初學者 我有個問題想請教您 alert(this.innerHTML) 這個不是應該出現 <tr><td>xxx</td><td>xxx</td><td>xxx</td></tr> 這樣的內容嗎? 可是我在我的畫面上看到的是 <td>xxx</td><td>xxx</td><td>xxx</td> 是我觀念有錯嗎?謝謝
# by Jeffrey
to Gary, this指向的是<tr>...</tr>這個元素,因此innerHTML會傳回<tr>內含的元素的HTML(不包含<tr>本身),如果你是用IE測試,可以測一下alert(this.outerHTML),就可以看到含<tr>的HTML內容了。參考: http://bit.ly/gRTRQ9
# by Tim
請問一下黑暗大, 我有個需求是要將查詢出來的資料用表格的方式顯示, 但點了某一列後, 該列就要進入編輯模式, 編輯完要能存檔, 其實用GridView可以很快就做出來, 但又不想用GridView, 不知用這個jQuery Templete Plugin適不適合? 或是又其他建議的方式? 謝謝~
# by Jeffrey
to Tim, 滄海桑田... jQuery Template Plugin已走入歷史了,建議考慮Knockout.js (http://blog.darkthread.net/post-2012-05-09-knockout-js-intro.aspx) 或 AngularJS。