Firebug好威,IE8正在追
| | | 4 | |
上回談到了Firefox的console功能,我想大部分的Web Developer都會同意Firebug是殺手級的開發偵錯工具,但還是要給IE Team一些肯定,IE8也在努力中...
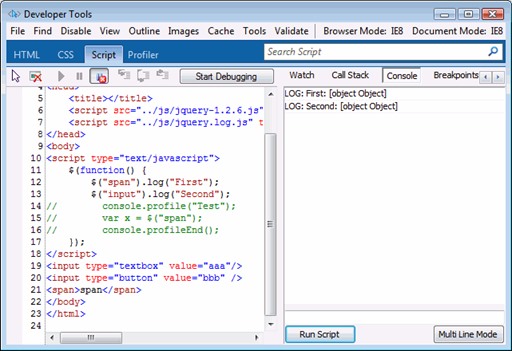
IE8裡多了一個好用的工具Developer Tools,我想它的假想敵就是Firebug。針對Firebug的一些威力項目小測一下,IE8也有console可以用了,但是不像Firebug可以直接檢視物件,有點可惜...

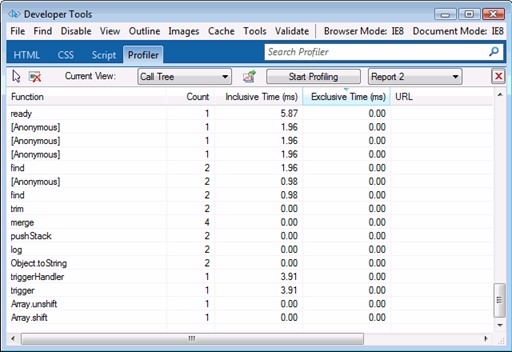
Javascript的Profiler功能也現身了。

依我個人的觀點,Developer Tools的介面設計比Firebug精緻,操作方式沿襲微軟在IDE設計上的優良傳統,非常講究順手度及方便性,對用慣Visual Studio的人來說幾乎不需學習就可以上手。如果能補上記錄網路傳輸的功能,應該跟Firebug就很拼了。
Comments
# by tim
這對於用戶來說是再方便不過了, 之前在 IE 下沒有什麼好的工具可以來做這方面的除錯, IE8 增加了這樣的功能, 相信對於未來使用 Firefox 及 IE 對 Developer 而言都能更加方便了呢!!
# by Maxi
IE終於也可以debug了嗎? 這個是免費可以用嗎?
# by Jeffrey
to Maxi, Visual Studio本來就可以用來Debug IE的Client Script, 而IE6/7也可另外下載安裝IE Developer Toolbar(http://tinyurl.com/6pmvb9)這個輔助工具,IE8算是把Developer Toolbar的功能強化並內建到瀏覽器裡,使用上又更方便一些。
# by Maxi
對厚,我想起來了,VS也可以debug Client Script. 只是用起來好像沒Firebug那麼便利 謝謝你提醒我才想起來,不過很少在寫Javascript就是了