VS2010 HTML Code Snippet
 |  | 3 |  |  |
最近有個應用VS2010 HTML Code Snippet的例子,感覺挺順手的,就拿來跟大家分享一下。
修改一個HTML網頁,想將十來個欄位名稱文字用<span>包起來。依我過去的做法,應該會先打一個<span>,選取後複製,接著逐一找到欄位名稱文字的起頭貼上,再移到結尾貼上,最後插入一個/讓<span>變成</span>。
VS2010針對HTML標籤也提供了Code Snippet,可以讓以上的操作更簡單一點,步驟為:
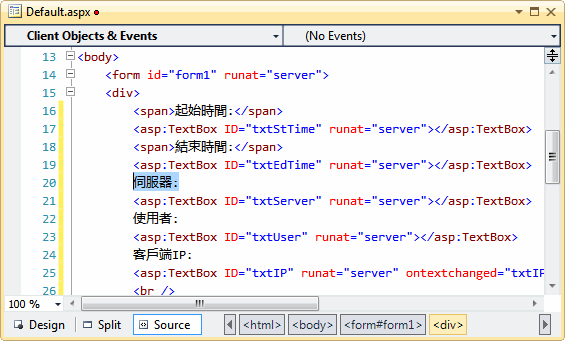
1.選取要被包在<span>中的文字內容

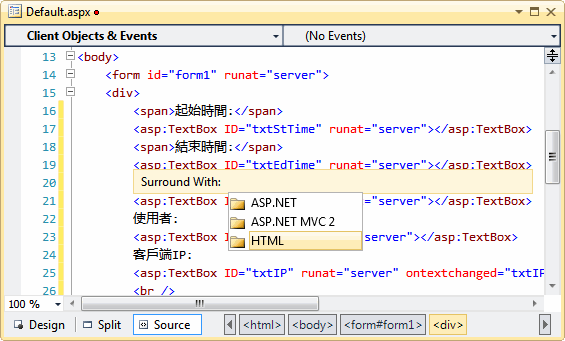
2.按下Ctrl-K, Ctrl-S (Surround,包圍式的Code Snippet),此時出現選單,輸入H按Enter選HTML

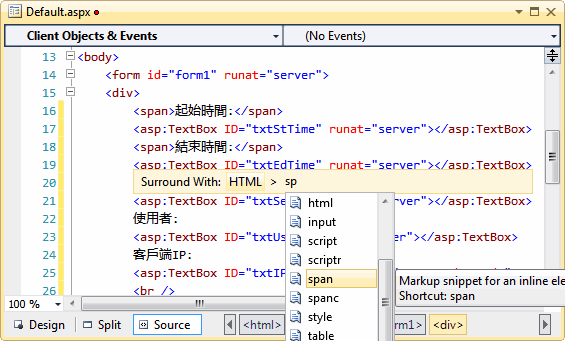
3.接著Visual Studio會列出所有支援的HTML標籤清單,輸入sp,選取條會跳到span上。

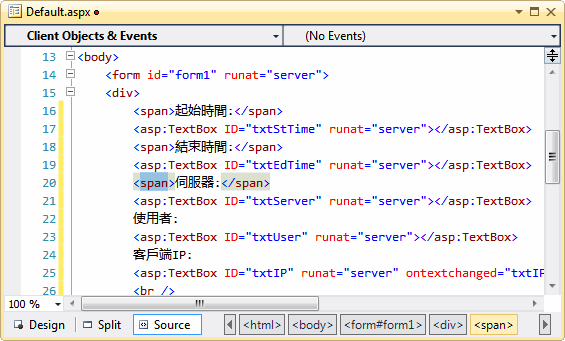
4.按下Enter,原先選取文字就會被<span>, </span>包圍,此時span是選取狀態,還可以將它改成其他標籤名,後方的</span>也會一併被改成新的標籤名。

Visual Studio的Code Snippet裡藏了不少寶,值得大家找個時間按下Ctrl-K, Ctrl-X 或 Ctrl-K, Ctrl-S親自玩一玩,花點功夫熟練它,可以省下可觀的打字苦工。
Comments
# by Ammon
(游標停在16行,選單部分請搭配快速鍵服用) 工具->巨集->錄製暫存巨集 Home-> span -> end -> /span -> Down*2 工具->巨集->停止錄製 工具->巨集->播放暫存巨集*4 善用巨集,事半功倍。
# by Jeffrey
to Ammon, 一語驚醒夢中人,都忘了VS也有巨集錄製可用。拜謝!
# by Ammon
另外一個常用的無腦方式 1. 將 code 貼到 Excel Column B 2. 在 A1 輸入 span 3. 選取 A1:A2 往下拉 4. 在 C1 輸入 /span 5. 選取C1:C2 往下拉 6. 全選複製貼回vs