CODE-以jQuery實作側邊滑入選單
| | | 5 | |
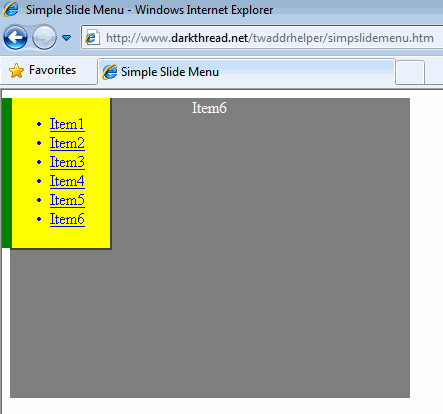
今天接到的挑戰是做一個側滑入鏡的選單,點選其中的項目後會關閉選單並執行指定的動作。
花了十來分鐘用jQuery的animate()功能完成粗坯,為了怕未來移交時自己忘光光,索性PO文做個記錄:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Simple Slide Menu</title>
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.js?WT.mc_id=DOP-MVP-37580"
type="text/javascript"></script>
<script type="text/javascript"> $(function () { var h = [];for (var i = 1; i < 7; i++)
h.push("<li class='item'>Item" + i + "</li>");
$("#menu ul").html(h.join("\n"));
function slideLeft() {var $m = $("#menu");
$m.animate({ "left": -$m.width(), opacity: 0 }, 500);}
$("#handle").click(function () {
var $m = $("#menu"), $c = $("#main");
if ($m.position().left > 0)slideLeft();
else $m.show().animate({ left: $c.position().left, opacity: 1 }, 500);});
$("li.item").live("click", function () {
slideLeft();
$("#main").text($(this).text());
});
});
</script>
<style type="text/css">
#main { width: 400px; height: 300px; background-color: Gray; text-align: center; color: White; }
#handle { position: absolute; z-index: 9; top: 8px; left: 0px;cursor: pointer; width: 10px; height: 150px;
background-color: Green; }
#menu { display: none; position:absolute; z-index: 1;top: 8px; left: -150px; background-color: Yellow;
width: 100px; height: 150px;
border-right: 2px solid #444444; border-bottom: 2px solid #444444; }
li.item { color: Blue; text-decoration: underline; cursor: pointer; }</style>
</head>
<body>
<div id="main"></div>
<div id="handle"></div>
<div id="menu"><ul></ul></div>
</body>
</html>

想看Live Demo的人可以到這裡。
Comments
# by lsk
我覺得滑鼠onMouseOver自動展開選單,onMouseOut自動關閉選單的操作模式比較好,而且不管捲軸怎麼捲,都固定在左上角的浮動視窗更好
# by 聽。風
To.黑暗大 建議你可以把對外連結設成_blank 這樣子瀏覽您網誌時才不用一直按前一頁 而且跳出率會比較好看
# by Jeffrey
to 聽風,很好的建議,感謝! 我加了一段jQuery,現在外部連結都會另開視窗了。
# by 小莫
J大您好, 能否請您幫我看看 我做的側邊滑入功能 在firefox 和google chrome下 頁面裡的連結會無法點(但ie卻可以) 是什麼原因呢?? 有辦法修嗎? 感謝您!! 檔案連結 http://sdrv.ms/LgrIS1
# by Jeffrey
to 小莫, gallery_block的寬度為460*250,覆蓋在連結的上方,雖然gallery_block 的左側沒有內容,呈現透明可以透出下方連結,但Chrome與Firefox認定gallery_block還是佔用了該區塊,所以你無法"穿越"它去點底下的連結(即使你看得到它),而IE則允許,故有不同的結果。 我的建議是移去gallery_block 的設計,將hover放在caption上,觸發面積較小,但不會有上述困擾。