TextBox.ReadOnly、Attributes["readonly"]及Disabled
| | | 1 | |
幫同事解答了關於TextBox.ReadOnly的特性,順便自己也溫習一下。
TextBox.ReadOnly = true;
TextBox.Attributes.Add("readonly", "readonly");
TextBox.Enabled = false;
以上三種寫法都可在網頁呈現唯讀的<INPUT>,但後端的行為有些差異。
我寫了一段示範,建立TextBox1, TextBox2, TextBox3分別用以上三種寫法設為前端唯讀。接著在網頁裡透過按鈕觸發Javascript將三者的值改成"ABC",按鈕Postback回後端,再檢查三者的Text屬性及Post回傳值。程式如下:
<%@ Page Language="C#" %><script runat="server">void Page_Load(object sender, EventArgs e)
{ if (!IsPostBack) { TextBox1.ReadOnly = true;TextBox2.Attributes.Add("readonly", "readonly");
TextBox3.Enabled = false; TextBox1.Text = TextBox2.Text = TextBox3.Text = "123";}
}
void Button1_Click(object sender, EventArgs e)
{Label1.Text = string.Format(@"
Control: TextBox1={0}, TextBox2={1}, TextBox3={2}<br />Request: TextBox1={3}, TextBox2={4}, TextBox3={5}",TextBox1.Text, TextBox2.Text, TextBox3.Text,
Request["TextBox1"], Request["TextBox2"], Request["TextBox3"]);
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title></title>
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script type="text/javascript"> $(function() { $("#btnSetValue").click(function() {$("#TextBox1,#TextBox2,#TextBox3").val("ABC");
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<input type="button" id="btnSetValue" value="Set Value" />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit"/>
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>
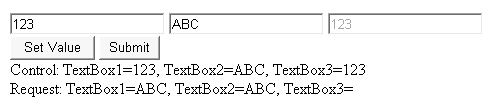
操作完成結果如下:

整理一下三者的差異:
- TextBox.ReadOnly, TextBox.Enabled設定後,不管前端的值如何變更,Server端讀取到的還是原本賦與的值。
- TextBox.ReadOnly = true時,前端仍會Post回修改過的新值,但會被TextBox Control忽略
- TextBox.Enabled=false時,前端的內容根本不會被回傳(<input disabled>的關係)
Comments
# by annette
因為enable=false,透過jQuery修改的值一直沒有傳到後端,debug個許久找不到原因,看了黑大的文章才發現有這些許差異性,豁然開朗,謝謝!!