jQuery-將網頁元素名稱標示出來
| | | 9 | |
不知有沒有人跟我有一樣的困擾? 步入中年後,腦容量似有變小趨勢,每次寫網頁Client Script時,<input>, <select>的欄位名稱老記不住,要用時總是要回HTML Source或用IE Dev Tools去查,查完了一轉頭又忘了,再不然就是切換回Script Editor時搞不清楚剛才寫到哪裡。幾番折騰下來,效率很差,心情很糟。(老了,不中用了~~ 不中用了~~ 不~中~用~了了了了~~~)
於是我寫了以下的jQuery Plugin,試圖把所有的輸入元素id直接顯示在網頁上,方便對照,也試圖挽救我岌岌可危的事業。
$.fn.showElemId = function(bgc, fc) {return this.each(function() {
var $elem = $(this);
//if (!$elem.is(":visible")) return; var pos = $elem.offset();var html = "<span style='position: absolute; z-index: 999; top: " +
(pos.top - 15) + "px; left: " + pos.left +"px; background-color: " + (bgc || "red") + "; color: " +
(fc || "white") + "; font-size: 11px; line-height: 12px; padding: 1px;'>" +
(this.id || "----") +
"</span>"; $("body").append(html);});
};
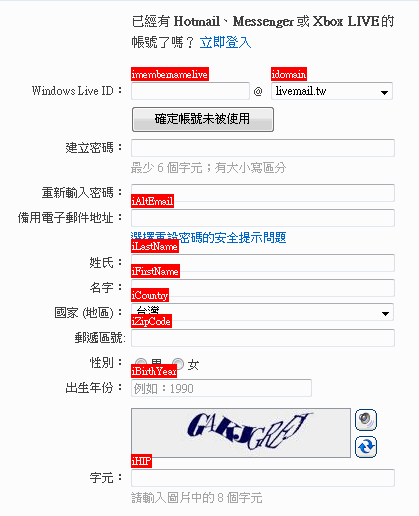
/* 使用範例: $(":text,select").showElemId(); */用Hotmail的註冊畫面做個示範(只查:text,select,不包含:button,:password),如下圖所示,輸入欄位元素名稱一目瞭然,列印出來,就不用每次去HTML Source裡找半天了,真是中年程式開發人員的福音呀~~~

Comments
# by 91
太感人了... 黑大簡直是肉身佛啊... 我超需要這個的 :)))
# by tabo
我都用FireFox的Web Developer,要看ID、Class、DIV順序、元素資訊...應有盡有 底下是範例圖片連結 http://is.gd/4gcTa
# by KKBruce
1. jQuery可以跨平台,Web Developer不行。 2. 自己寫出來的FU~是很棒的。黑大,是吧! 卡關卡很大的Bruce
# by Jeffrey
to tabo, KKBruce, 找出HTML元素的方法工具有很多,不過什麼都比不過印成一張紙放在鍵盤旁邊來得方便,等你們老了就知道我在說什麼了... (淚奔)
# by Johnny
所以我常說: 懶惰使人勤奮, 勤奮為了懶惰... (共勉之)
# by NK
貢獻一個bookmarklet也有此功能 http://slayeroffice.com/tools/modi/v2.0/modi_help.html
# by joe Cheng
好棒的plugin! 如果您的事業岌岌可危, 那我們不就馬上失業了XD
# by kk
難道真是高處不勝寒阿! 別怕這時抱一抱妻兒,任何寒意皆驅阿! 還不夠暖,我們等你提燈:P
# by 海角147號
我覺得FireFox 的 FireBug 超強的! 很適合用來協助我們程式設計師,在茫茫HTML海中 找到我們要的 element 而且一清二楚,一個對一個..!!..^^.. https://addons.mozilla.org/zh-TW/firefox/addon/1843