Mini jQuery Lab
| | | 9 | |
邊做邊學jQuery 3,4,5集已經上線了,有興趣的人可以連上去看看:
有看Demo影片的人應該會發現我寫了一個好東西(至少我自己覺得很好用啦!)--Mini jQuery Lab!
在我學習測試jQuery的過程,常需要寫個一兩行測一下某個函數或某段Javascript寫法是否OK。在這種情況下,即便是在Visual Studio 2008中,也要歷經寫Code、存檔、View In Browser的過程,對一般人來說已經很方便,但對懶惰又性急的我來說總覺得太繁瑣太緩慢了,需要是發明之母,所以我又做了潛盾機出來,這跟當年開發Mini C# Lab的心路歷程差不多。(謎之聲: 很少看到這種一路走來,始終如一的懶人...)
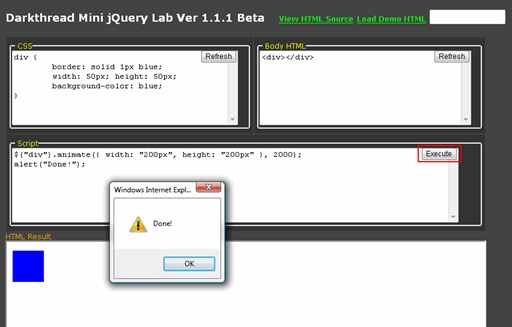
介面分成三區,可以分別輸入CSS、Body HTML以及Script,Script的部分會被自動包在$(function() { });中,而jQuery 1.3.1已載入,$給它直接用下去就對了。修改完成按下Execute直接看結果,很爽快吧!

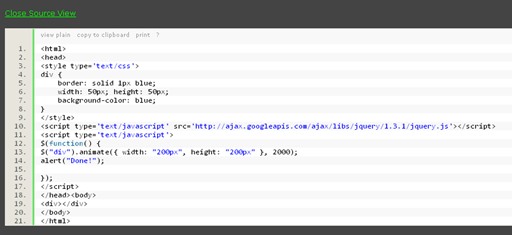
上方有個View HTML Source的按鈕,按下可以看到HTML內容,透過SyntaxHighlighter可以將HTML輕鬆Copy出來將結果另存檔案留念。

我難得有工具還提供教學錄影實際操作示範,這裡就不多廢話了。
最後一定要提一點,jQuery真的夠簡潔! MiniJQueryLab.htm的全部功能,HTML含Script不到150行就打死,比我原先預期的還少,不虧是省Code一哥。
Comments
# by singular
邊做邊學jQuery 第5集關於outerHeight、outerWidth的說明中,預設應該是"包含" border 及 padding。 以下為jQuery官網Documentation http://docs.jquery.com/CSS/outerHeight#options http://docs.jquery.com/CSS/outerWidth#options
# by Jeffrey
to singular, 謝謝指正,的確是我打錯了(應是剪下貼上惹的禍)。我會請微軟儘快幫忙更正,可能需要點時間完成,在此向大家致歉。
# by Elijah Manor
Is there a link to this jquery lab?
# by Jeffrey
to Elijah, the Mini jQuery Lab is a tool for the demo and testing purpose in my jQuery tutorials on MSDN Taiwan, you can get them from the jQueryDemo*.zip. For example, go http://msdn.microsoft.com/zh-tw/asp.net/dd452442.aspx and download jQueryDemo5.zip at the bottom of the page, then you will find MiniJQueryLab folder inside the zip file. Have fun! :P
# by wangaguo
這些jQuery tutorials on MSDN Taiwan,進入某文章後,沒有相關文章的連結,在上面Searh "jQuery"也找不到文章,實在很難用,不知如何好好的找出您的文章。 另外,MiniJQueryLab,不知License是什麼?我是否可以找地方放上去變成online Tools呢? 不過MiniJQueryLab少了些About darkthread,可以的話,我也會再把它補上。
# by K
微軟那篇的標題把query打成qeury了
# by can
拿來改成prototype版的好了....
# by 笑筑
以前一直不屑JS框架,看了兄台MSDN上的JQUERY系列,决定要好好学学JQUERY了。。
# by Jeffrey
to 笑筑,歡迎加入jQuery戰士的行列,享受用衝鋒槍殺敵的快感~~