IE8 Beta 1來了
| | | 0 | |
配合MIX08大會舉行,微軟開放了IE8 Beta 1的下載。
這個Beta版本強調為提供Web Developer及Web Designer預覽IE8的功能,給想在IE8上市時就提供同步提供新功能的網頁開發者一個偷跑的機會。IE8做了不小的改革(CSS 2.1, HTML5),因此在回溯相容(Backwards Compatibility)上不得不做了一些取捨,所以有些過去顯示正常的網站可能會在IE8裡格式會走樣。IE8採行的解決方式讓IE8同時具備三具網頁呈現引擎(Formatting Engine),包含了最新的IE 8 Standards Mode, 與IE7相容的Strict Mode, 以及要求與IE5相容的Quirks Mode(可以稱作原始人模式嗎? XD)。IE8上有個Emulate IE7鈕可以讓使用者自行切換成Strict Mode, Web Developer則可透過HTML Header/Meta宣告要求使用特定的顯示引擎,詳細說明可以看這裡。
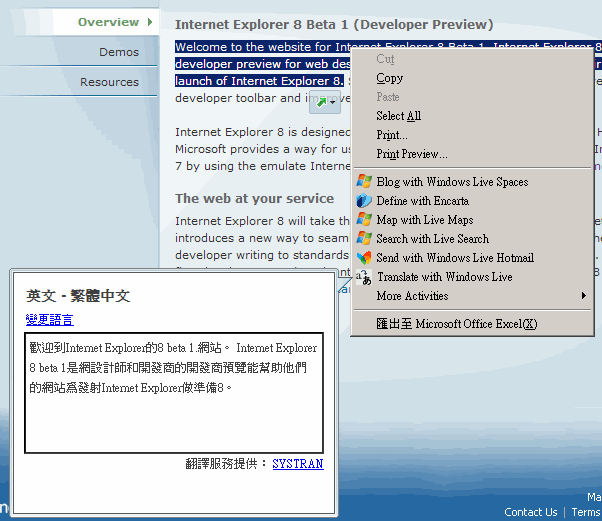
除了支援新的標準,IE8也宣稱在HTML解析, CSS規則, DOM物件, GC/記憶體管理, Scripting Engine上都做了優化,效能比以前提升許多。不過,對我而言最有看頭的還是新推出的Activities及WebSplices, 簡單來說,Activities像是Plug-In, 在網頁上按右鍵就可以叫出選單呼叫這些額外加掛的新功能,例如以下這個即時翻譯:

原則上這個概念之前就可以透過IE Add-On的方式做到,只是這次微軟提供了公開的實作規格,並鼔勵大家利用。
至於WebSlices則是網頁開發者在網頁上動手腳,另外切割出一個個較小的獨立單位(稱為WebSlice),讓IE8 User可以獨立訂閱及檢視。目前最典型的應用展示是eBay拍賣網站把一個個拍賣物件包成WebSlice, 於是買家就可以單獨訂閱其中某個物件,未來用較簡便的方式檢視自己關心的項目,省去每天回網站報到檢查更新的麻煩。(不過,這樣子網站流量與廣告收益或多或少會受影響吧!)
另外,Firefox裡的Firebug整合了一大串網頁開發人員需要的偵錯功能,用過就會上癮。(好用到有時我會換用Firefox Debug Javascript) 過去在IE上,得裝好幾套工具才能蒐集齊相同的功能(IE Dev Toolbar, Web Development Helper, HttpWatch) 看來Firebug的確對IE形成不小的壓力,所以IE8內建了Developer用的偵錯工具,試圖急起直追。(粗略看了一下,似乎還是少了HTTP Traffic的追蹤)
至於AJAX Navigation看起來挺酷的,在網頁上動一些手腳,就可以將AJAX動態變化的過程納入歷史,例如: 點地圖放大的過程可以回上一步回上一步的還原回去。
以上這些新功能,可以看首頁Demos裡(即上圖中的左側第二個Tab)的四段展示影片(各3分鐘左右)。
【相關資源】
IE8首頁: http://www.microsoft.com/windows/products/winfamily/ie/ie8/default.mspx (Demo裡有預錄的展示影片)
IE8 Beta 1下載 http://www.microsoft.com/windows/products/winfamily/ie/ie8/getitnow.mspx
Comments
Be the first to post a comment