CODE-Javascript Time Picker
| | | 4 | |
公司最近上了一個新系統,把一些舊ASP Web重新用ASPX翻新。其中有個介面上輸入時間的欄位原本使用ActiveX Control,在新介面上為了擺脫ActiveX Control煩人的部署及安全設定問題,特別改成純HTML INPUT。只是曾經滄海難為水,開始有許多人抱怨新UI中的時間輸入方格只能一個數字一個數字敲,還會卡到長度限制,得先選取再置換,比起以前的VB ActiveX Control,根本是開倒車! (對開發人員來說,好個啞巴吃黃蓮)
今晚,久未寫Web程式的雙手,忽然發癢難耐,加上看到難題不解會有失眠的危險,所以找了網路上一個不錯的Javascript Timepicker(比起日期選擇器,時間選擇器的程式範例真是少得可憐)回味一下Javascript,順便止癢。

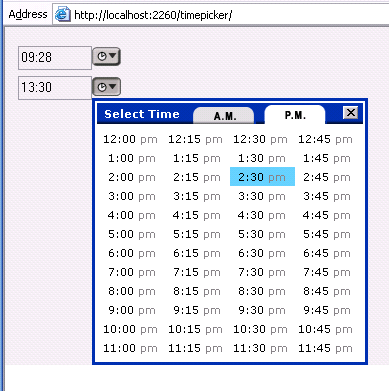
原本程式的用法要自己在TextBox上加Onblur,自己放小時鐘Icon,而時間是用am/pm不是24小時制。我一口氣把它翻成使用24小時制的TextBox Extender,只需要一行afa_ExtendTimePicker("textBox1");就可以讓一般的INPUT TEXT變成華麗的時間輸入欄位。而且,IE與Firefox都相容哦~~~
使用方法很簡單,將附檔的INC解在你的Web目錄下,然後參考以下的範例: (注意路徑要配合你放Inc的地方,不要設錯)
<html><head>
<script type="text/javascript">
var AFA_TIMEPICKER_IMGPATH = "/TimePicker/Inc/TimePicker/images/";
</script>
<script type="text/javascript" src="/TimePicker/Inc/TimePicker/js/timepicker.js"></script></head>
<body>
<table><tr>
<td><input id='timepicker3' type='text'
value='12:00' size=8 maxlength=8 /></td></tr><tr>
<td><input id='timepicker4' type='text'
value='00:00' size=8 maxlength=8 /></tr>
</table>
<script type="text/javascript">afa_ExtendTimePicker("timepicker4");afa_ExtendTimePicker("timepicker3");</script>
</body>
Comments
# by Maxi
請問黑暗兄是用甚麼license release的? 我最近也想自己做Ajax time picker extender
# by Jeffrey
to Maxi, 這個範例的原始碼可以自由引用散佈,保留一列註解說明出處即可。
# by Jane
请问这个代码 可不可以做成onclick这样的形式的 因为我的系统是ajax 弹出窗口 这样的话 即使在同一个页面 js代码无法作用到弹出框里的时间输入框。
# by cpg
謝謝你的code.