TOOLS-"Trixie": Customize Your Web Surfing
| | | 7 | |
一直很羡慕FireFox上有各式各樣的外掛可以加,其中Greasemonkey是一直讓我流口水的功能之一。
(想知道Greasemonkey的神通廣大可以參考這裡 、這裡)
覺得某個網站的介面太鳥、功能太少,馬上可以自己動手改造成自己想要的樣子,這是多麼爽快的事。Greasemonkey提供了針對不同的網站/網頁時啟動專屬Javascript的功能,專屬的Javascript可以直接取存該網頁的DOM,用DHTML的技巧改變某個Element、或加上自己寫的華麗輔助UI。(換個角度想,你的網站如果都只靠Javascript來做安全管控,這下就慘了)
而Trixie,就是寫給IE用的Greasemonkey!! 一部分寫給Greasemonkey的Script,甚至可以拿來直接用。關於Script的寫法,有份不錯的FAQ教學,熟悉Javascript又愛搞怪的朋友不用我講,現在已經開始動腦筋要如何應用這個強大的玩具了吧?
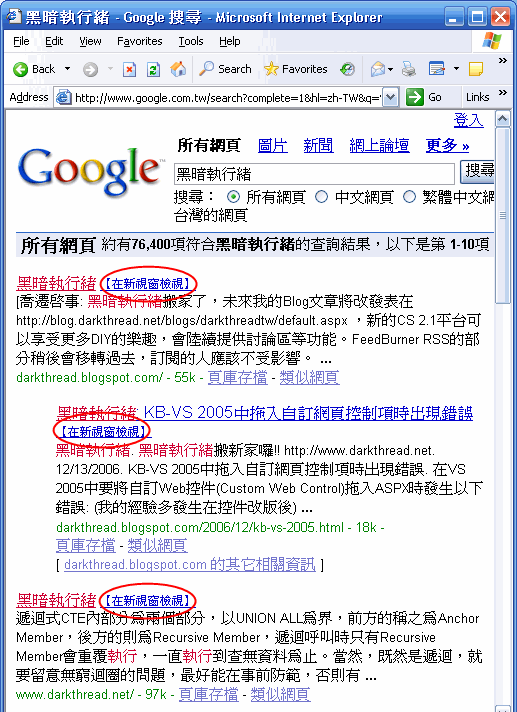
以下我就做個最簡單的示範。例如: 雖然我們都知道按著Shift點IE中的Link可以另開新視窗檢視,但有時連動雙手都覺得懶(例如另一手忙著拿筷子吃便當時),若直接在每個Link後方多加一個另開新視窗的Link,就可以省下按Shift的動作。如下圖,我就對Google的Search結果網頁做了手腳:

Script的寫法很簡單,安裝好Trixie,將這段Code另存成Blah.user.js到C:\program files\Bhelpuri\Trixie\Scripts預設就會被啟用。
// ==UserScript==// @name Google查詢結果以新視窗開啟// @namespace http://www.darkthread.net// @description 為每一條Google查詢結果新增一個新視窗開啟的連結// @include http://www.google.com.tw/search*// ==/UserScript==(function(){var hyperlinks = document.getElementsByTagName("a");
for (var i = 0; i < hyperlinks.length; ++i)
{ var node = hyperlinks[i];if (node.className=="l")
{var newLink = document.createElement("a");
newLink.href = node.href;
newLink.target = "_blank"; newLink.innerText = "【在新視窗檢視】";var newSpan = document.createElement("span");
newSpan.style.fontSize = "9pt";newSpan.innerHTML = newLink.outerHTML;
node.insertAdjacentElement("afterEnd", newSpan);newSpan.insertAdjacentText("beforeBegin", " ");
}
}
})();
光明面: 歡迎來到美麗新世界~~
黑暗面: 潘朵拉的盒子打開了~~~ (別再依賴Client-Script幫你做資安保全了!)
Comments
# by 猛小董
http://www.gm4ie.com/ 已有IE版的Greasemonkey
# by CHE
請問使用這個"Google查詢結果以新視窗開啟" SCRIPT 發現如果URL有中文字串,會轉成亂碼,應該是這一段程式碼發生問題 newLink.href = node.href; 可是我不知道要如何修改... 例如:GOOGLE 搜尋列輸入 "王建民 WIKI"
# by Jeffrey
to CHE, 我測試了一下,沒遇到所謂亂碼的狀況,看你要不要再提供多一點資訊。(例如: OS版本、IE版本、畫面範例等)
# by CHE
Jeffrey你好, 我的OS:XP SP3 IE:6.02900.5512 SP3 圖片: http://cappella.k.googlepages.com/2008-12-30_113024.png http://cappella.k.googlepages.com/2008-12-30_112837.png
# by Jeffrey
to CHE, 我的環境是IE7,測了IE6的確不行。我想問題應出在IE6對中文編碼的解析原則與IE7不同,我改了另一個寫法,在IE6上測過OK,供你參考: ... 略 ... var fn = node.getAttribute("onmousedown").toString(); var href = fn.substring(fn.indexOf("'") + 1); href = href.substring(0, href.indexOf("'")); newLink.href = href; ... 略 ...
# by CHE
新的程式碼可以動了!! 感謝你的說明!!
# by Ike
請問…有沒有適用 IE9 的 UserScript 工具呢?