HTML 5 INPUT新型別之瀏覽器支援概況
 |  | 3 |  | 10,992 | |
我的工作常聚焦於資料維護性質的網站專案,少不了新增修改刪除的CRUD作業,因此<form>與<input>、<select>是我的好朋友。HTML 5針對<input>提出了一些新型別如email、url、date、number... 等"提議"(依現況來看,瀏覽器支援度尚低,好像還稱不上規範),打算讓瀏覽器針對特別性質的輸入欄位提供較豐富的內建UI支援,例如: 讓<input type=”date” />直接加上日曆選擇器,省卻網頁開發人員加掛Javascript函數的麻煩。
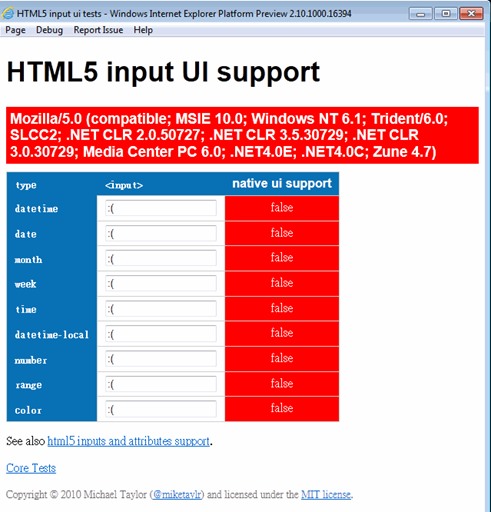
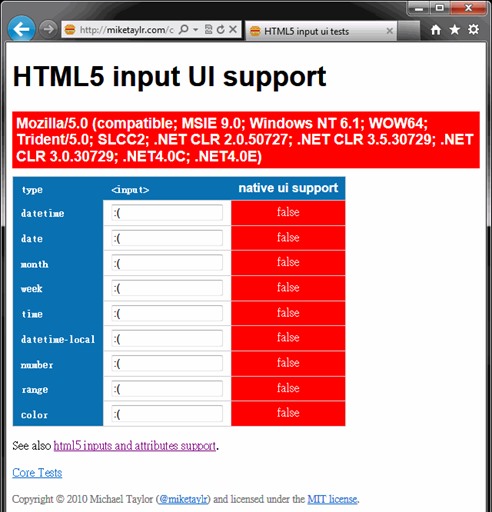
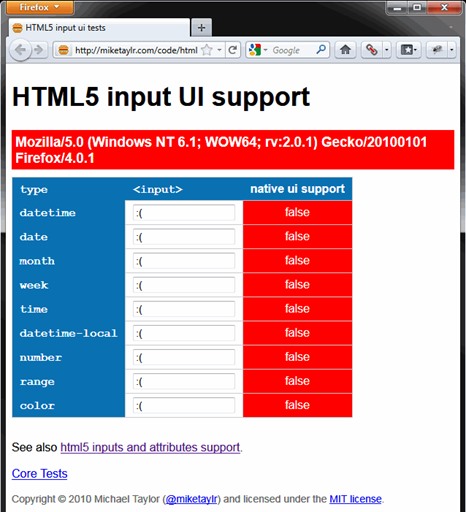
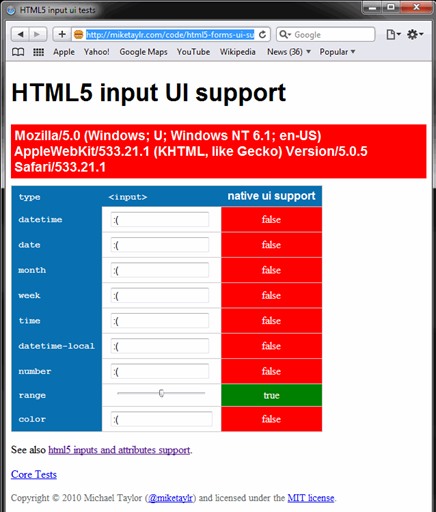
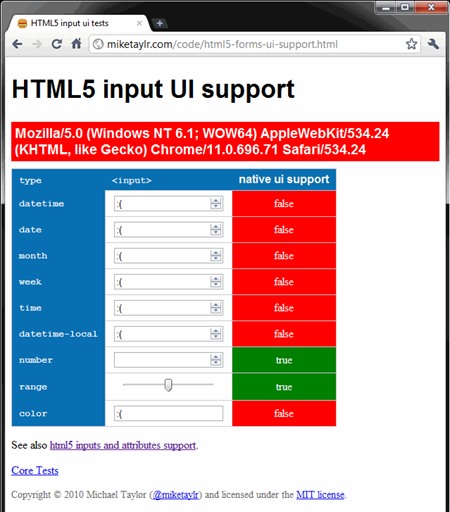
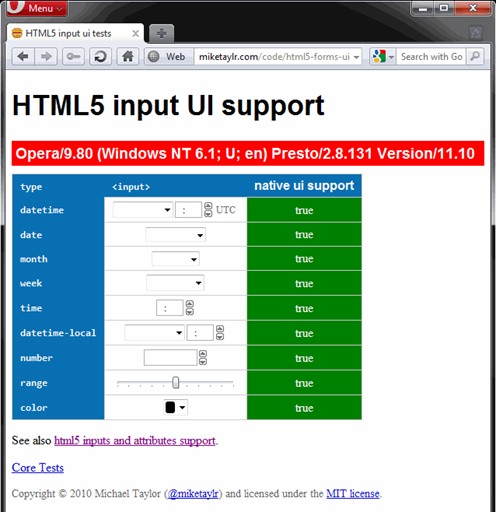
INPUT有新型別是好消息,但現階段瀏覽器支援程度如何? 是否已成熟值得可納入考量? 為此,我做了簡單評估。在網路上找到Mike Taylor (Mike擔任Opera Software Web Opener,我查不到Web Opener職務的定義,猜想是推廣者之類的角色)所整理的HTML5 Input UI支援測試,在同一網頁中列舉了datetime, date, month, week, time, datetime-local, range, color等HMLT5新定義的<input>型別,實際測試不同瀏覽器的支援程度。因為Mike的身分,可以想見這份測試會對Opera較有利,但反正HTML 5 <input>就是HTML 5 <input>,我還是拿它來實測了IE9, IE10 Preview, FF4, Chrome 10, Safari 5, Opera 9。依實測結果,除了Opera之外,其他瀏覽器在這些項目的支援程度都不高,所以,現階段如要引用,Web Developer得有"大部分瀏覽器都不支援,就算有操作介面也偏簡陋"的心理準備。

IE10 Preview (不支援)

IE9 (不支援)

Firefox (不支援)

Safari (只有Range滑桿)

Chrome (日期跟數字有增減鈕,Range有滑桿,但無小日曆選取器)

Opera (叫我第一名)
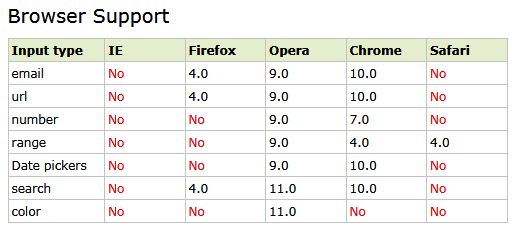
以上的測試有偏向Opera之嫌,但參照過W3C W3CSchool的資料,其實離實況也不遠啦! (測試只少提FireFox/Chrome的email, search, url支援,而Safari及IE的確都交了白卷,但Safari on iOS對url及email有額外的鍵盤輸入法支援就是了)

(表格來源: W3C W3CSchool http://www.w3schools.com/html5/html5_form_input_types.asp)
[2011-06-03更新 感謝ERIC的指正,W3CSchool與W3C完全無關,部分資料正確性存在爭議,不建議視為W3C規範的權威資料來源,參考)
評估之後,現階段對輸入欄位的操作輔助規劃,還是應繼續倚重Javascript Libaray,方為兼顧各家瀏覽器的王道。
Comments
# by KKK
聚焦,真是個神奇的字眼
# by ERIC
w3schools 跟 w3c 是完全沒有關連的喔 參考: http://w3fools.com/
# by Jeffrey
to ERIC, 謝謝指正,已修改內容。