筆記:Angular 2介紹 by Brad Green
 |  | 2 |  | 16,314 | |
Brad Green (Google Angular開發團隊的主管) 在微軟MVP年會講了一場Angular 2(微軟的人到蘋果發表會站台,Google主管跑到微軟MVP年會做簡報,世界真奇妙 :P),完整影片前陣子放到Channel 9,雖然沒去美國參加MVP年會,基於已開始靠Angular吃飯又是來自「原廠」的第一手資訊,就認真當好學生把影片看完,當然筆記也是一定要的:(這場屬概觀式介紹,很多東西沒深入細講,先了解關鍵字就好)
- NG1在全世界已經有110萬名開發者。 https://www.madewithangular.com/ 蒐集許多用Angular開發的有名網站,當然,包含不少Google自己的專案
- 在發展NG2的同時,NG1也在持續開發,一些新功能同時被加進NG1及NG2,例如:元件路由強化(Nested、Parallel、Modal)、多語系支援、ngAnimate動畫效果…
- 速度是NG2專注的重點之一,NG2在Load、Compile、Render、Re-render四個階段都下了功夫
- Load
Angular Universal:簡單地說就是把一部分產生網頁的工作移到Server端,再跟Client端程式無綘接軌。除了能縮短從網頁載入到使用者看到完整內容的時間,也有利於SEO。(不需JavaScript就得到最終的網頁內容,方便搜尋引擎抓取) - Compile
調整Compile順序提升效率 (從Compile->Remder->Compile->Render改成Compile->Render->Render),甚至可選擇在網站編譯階段就先Compile好,如此啟動時間可比NG1快3倍,且程式庫更小(啟動速度加快三倍) - Render
異動偵測加入新技術以提升速度:VM inlining、Rx & Immutable、記憶體效率提升
NG2比NG1快2.5倍 - Re-render
View Caching技術:Virtual scroll(捲動到下方法再載入)、Repeater & routes改良、記憶體效率提升
NG2比NG1快4.2倍
- Load
- 在Meteor效能測試中,Angular 2大幅領先Blaze與React
- NG2支援Web Workers:讓網頁能善用多CPU的優勢,重度運算可另開Web Worker執行,確保網頁介面操作不被卡住。影片中有段神奇的展示,在多個瀏覽器裡的Web Worker可以彼此溝通。
- NG2在語法上了大幅度改良
<input [value]="firtName"> 屬性Binding
<button (click)="buy($event)"> 事件Binding
<input [(ng-model)]="userName"> 雙向Binding - NG2將Template Directive跟Controller融合在一起,變成Component,再結合TypeScript,語法精簡得嚇人:(常寫Directive寫到手酸的人默默飄過)
排版顯示純文字@Component({selector: 'display',template: '<p>My name: {{myName}}</p>'});
class DisplayComponent {myName:string;constructor() {this.myName='Alice';
}
}
- Binding改採Unindirection Data Flow概念
比NG1更快,更容易Debug、可結合React及Flux(Facebook推的Framework,這兩年很紅) - 開發語言可以選ES5(不用編譯)、ES6(要編譯,更OOP)或TypeScript(強型別)。對我而言,想都不用想,當然要選TypeScript呀!沒有強型別,李技安抓鬼?
- 工具:Batarangle Chrome擴充套件,方便偵錯NG2問題
- 跨平台:Desktop/Mobile Web/Mobile,針對行動裝置網頁,Brad提到了這幾年成長很快的元件Ionic(不過我會繼續跟著Kendo UI <3)
- NG1傳統做法:
HTML Template + Data = DOM View
NG2推出:
XML Template + Data = Native View (用產生網頁的概念產生手機APP UI,NativeScript)
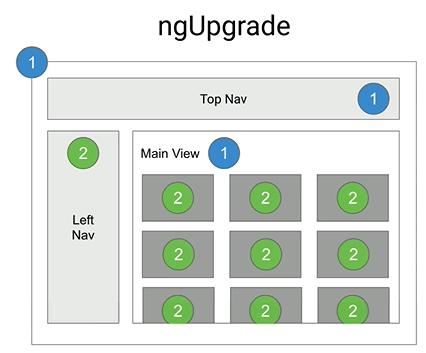
Web GL Template + Data = 3D View(未來式) - ngUpgrade
NG1.x與NG2的Controller可並存於同一網頁,再一部分一部分換成NG2(Thanks God,不用砍掉重練了)

- NG2仍會支援IE9… (這… 大家團結起來吼伊細不好嗎?)
- NG2文件:http://angular.io/docs 本場投影片:http://g.co/ng/mvp-angular

Comments
# by dada
勘誤, 應該是110萬, 不是1100萬開發者 XD
# by Jeffrey
to dada, 你知道的,我寫文章沒打錯幾個字會渾身不對勁... orz 已修改,謝謝指正。