showModalDialog與IE快顯封鎖
 |  | 2 |  | 25,742 |
發現一段使用showModalDialog在onLoad事件自動帶出選擇器網頁的Javascript程式,在IE下被當成快顯(Pop-up)被封鎖。印象中還以為只有window.open會被封鎖,顯然不是,做了點功課,整理IE快顯封鎖程式(Pop-up Blocker)的封鎖原則備忘。
微軟有篇文章對快顯封鎖的詳細介紹,算是網頁開發人員角度的技術說明。原則上,快顯封鎖主要會封鎖"由程式觸發而非使用者點擊觸發的開啟新視窗行為",範圍包含:
- window.open
- window.showHelp
- window.showModalDialog
- window.showModelessDialog
- window.external.NavigateAndFind
- setHomePage()
- 自動導向搜尋欄(Scripts from automatically targeting the search pane.)
- 由覆蓋在網頁上DHTML元素自動開啟的視窗(Windows that are opened automatically from DHTML elements that overlap content on the same page. )
- 在onunload中呼叫window.open(以前"永遠關不掉的廣告網頁"愛用的技倆)
- Scripts from targeting and then navigating to a named frame that doesn't exist.
只有以下情況,開啟新視窗行為才被允許:
- 使用者點擊連結(link)
- 本機端執行的程式(非網頁Script)開啟(含廣告軟體)
- 透過ActiveX元件,經由使用者的操作觸發
- 網頁位於信任的網站(Trusted Sites)或近端內部網路(Local Intranet)
- 使用者在快顯封鎖程式設定所列舉"允許的網站"
- 透過window.createPopup建立子視窗(但createPopup不能指向現成網頁的URL,要透過Javascript建構內容)
寫了以下程式測試window.open及window.showModalDialog的封顯結果。將網頁放在網際網路安全性區域的網站(最簡單的做法是URL使用IP取代DNS或機器名稱),依IE7/8/9的預設設定會得到以下結果:
在onLoad呼叫showModalDialog()會觸發Access Denied錯誤(其實之前有遇過,但沒特別留意),window.open()不會發生錯誤,但被封鎖無法顯示。兩段寫在$(“#btn..”).click()的showModalDialog及window.open則可正常執行。
排版顯示純文字
<html>
<head>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.1.js"
type="text/javascript"></script>
<script type="text/javascript"> $(function() { try { //會觸發Access Denied錯誤 showModalDialog("Test.htm"); } catch (e) { alert("showModalDialog Error:" + e.message); }
try { //不會觸發錯誤,但會被封鎖 window.open("Test.htm"); } catch (e) { alert("window.open Error:" + e.message); }
//可在click事件中呼叫,二者都可順利執行不會被封鎖 $("#btnShowDiag").click(function() {
showModalDialog("Test.htm"); });
$("#btnOpenWin").click(function() {
window.open("Test.htm"); });
});
</script>
</head>
<body>
<input type="button" id="btnShowDiag" value="Show ModalDialog" />
<input type="button" id="btnOpenWin" value="Open Window" />
</body>
</html>
【補充】
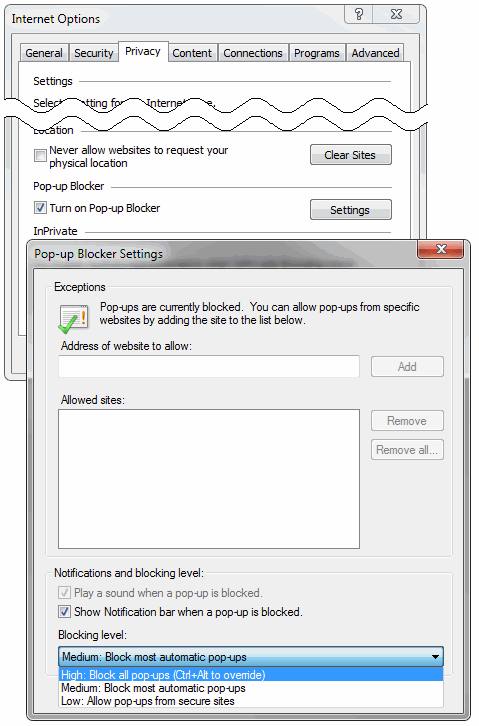
快顯封鎖程式裡有個終極設定,若將封鎖層級設為High: Block all pop-ups(高: 封鎖所有的快顯)時,連寫在$("btn…”).click()中的showModalDialog也會被封鎖,但點選時按Ctrl-Alt可以不受此限。

Comments
# by wayne.jye
function showagree() { $("#room_photo_cont").dialog({ resizable: false, height: 400, width: 300, modal: true }); } 會顯示0x800a01b6 - JavaScript 執行階段錯誤: 物件沒有支援這個屬性或方法 'dialog' 不知道要如何解決
# by Jeffrey
to wayne.jye, jQuery.dialog()看起來是外掛套件,出現找不到方法應是未正確使用<script src="...">載入Plugin所需的JS檔所致。你是用jQuery UI嗎?https://jqueryui.com/dialog/