jQuery Tips - 輔助介面顯示隱藏切換
 |  | 6 |  | 12,261 |
"小幫手"是我在設計網頁介面時常用的一種做法:
針對複雜的輸入操作,另外提供一個輔助性質的試算/查詢小幫手介面,讓使用者可以在上面進行一些數值試算、資料查詢,完成後再將結果填入。
由於這類小幫手介面有時還挺複雜的,若常駐在畫面上會讓操作介面變得龐雜。因此我習慣在網頁上放個小開關,按一下才顯示,再按一次則隱藏,小開關本身在切換時也常要改變顯示文字及顏色變化。
類似的東西我前後寫過好幾次,但每次用的方法跟長得樣子都不盡相同,就品管觀點來看,應該會被判定為"品質不穩定"。今天又有相似需求,索性整理一下,設法推敲出一套較簡潔的做法,以後再遇這類需求,如法泡製即可。
<html>
<head>
<style type='text/css'>
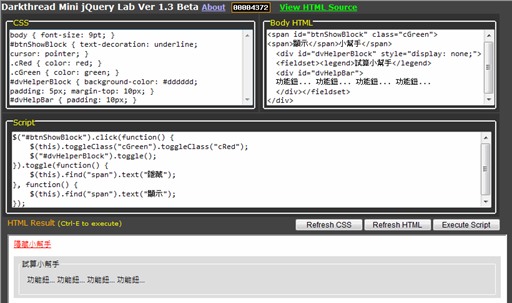
body { font-size: 9pt; }#btnShowBlock { text-decoration: underline; cursor: pointer; }
.cRed { color: red; }.cGreen { color: green; }#dvHelperBlock { background-color: #dddddd; padding: 5px; margin-top: 10px; }
#dvHelpBar { padding: 10px; }</style>
<script type='text/javascript'
src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js'></script>
<script type='text/javascript'>$(function() {$("#btnShowBlock").click(function() {
$(this).toggleClass("cGreen").find("span").toggle();
$("#dvHelperBlock").toggle();});
});
</script>
</head><body>
<span id="btnShowBlock" class="cRed cGreen">
<span>顯示</span><span style="display:none;">隱藏</span>小幫手</span>
<div id="dvHelperBlock" style="display: none;">
<fieldset><legend>試算小幫手</legend>
<div id="dvHelpBar">
功能鈕... 功能鈕... 功能鈕... 功能鈕...
</div></fieldset>
</div>
</body>
</html>
簡單說一下原理。
用一個span當成小開關,文字先顯示"顯示小幫手"。jQuery的toggleClass可以反覆切換CSS,因此我設計了.cRed, .cGreen兩種顏色的Style。一開始小開關先加上cRed及cGreen Style,輔助介面則設display: none。接著,我們就可以bind小開關的click事件,閉著眼睛用toggleClass("cGreen")換文字顏色,用toggle()切換顯示/隱藏輔助介面,而小開關的顏色與輔助介面顯示會巧妙地維持一致。
至於span文字: "顯示小幫手" / "隱藏小幫手" 的切換,我的做法是用個<span>把顯示二字包起來,在toggle()寫兩個函數分別將文字改為"隱藏"或"顯示"。這部分感覺還不夠簡潔,但暫時也沒想到更漂亮的寫法,如果有人有其他點子,歡迎提出來交流。
【2009-09-02更新】加入保哥建議(特此感謝!),用<span>顯示</span><span style="display:none;">隱藏</span>,配合find("span").toggle()就可在click中做完全部的切換動作,簡潔度更上一層樓!
【2009-09-03更新】加入Ammon建議,小開關同時加掛cRed cGreen,只toggleClass("cGreen")即可。感謝Ammon大指點~~

Comments
# by 91
喔喔喔喔喔!讚讚讚讚!
# by Will 保哥
我寫了一個更簡潔的寫法: $(function() { $("#btnShowBlock").click(function() { $(this).toggleClass("cGreen").toggleClass("cRed"); $("#dvHelperBlock").toggle(); $(this).find("span").toggle(); }); });
# by Will 保哥
我改了一個比較簡潔的版本: <html> <head> <style type='text/css'> body { font-size: 9pt; } #btnShowBlock { text-decoration: underline; cursor: pointer; } .cRed { color: red; } .cGreen { color: green; } #dvHelperBlock { background-color: #dddddd; padding: 5px; margin-top: 10px; } #dvHelpBar { padding: 10px; } </style> <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js'></script> <script type='text/javascript'> $(function() { $(function() { $("#btnShowBlock").click(function() { $(this).toggleClass("cGreen").toggleClass("cRed"); $("#dvHelperBlock").toggle(); $(this).find("span").toggle(); }); }); }); </script> </head><body> <span id="btnShowBlock" class="cGreen"> <span>顯示</span><span style="display:none;">隱藏</span>小幫手 </span> <div id="dvHelperBlock" style="display: none;"> <fieldset><legend>試算小幫手</legend> <div id="dvHelpBar"> 功能鈕... 功能鈕... 功能鈕... 功能鈕... </div></fieldset> </div> </body> </html>
# by Leeabc
$("#btnShowBlock").toggle(function() { $("#dvHelperBlock").show().find("span").text("隱藏"); }, function(){ $("#dvHelperBlock").hide().find("span").text("顯示"); }).toggleClass("cGreen").toggleClass("cRed"); 這樣呢 :D
# by Ammon
<span id="btnShowBlock" class="cRed cGreen"> $("#btnShowBlock").click(function() { $(this).toggleClass("cGreen").find('span').toggle().end().next().toggle(); });
# by Jeffrey
to Ammon, 一開始也想到要同時加掛兩個Style Class,toggleClass()掉一個就成了,不過我猜做測試時可能是鬼打牆了,做出來的結果居然沒成功,就沒用上。我已將這個寫法也納入文中囉,感謝提供!