CODE-用CSS實現圖檔裁切效果
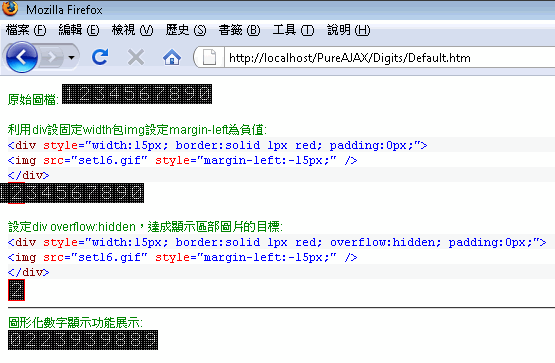
| | | 6 | |
不知道大家有沒有在網頁上寫過計數器這類用數字或英文圖檔拼湊出完整數字/語句的需求。
最直覺的做法是分別做出0.gif, 1.gif, ... 9.gif等10個圖檔,再輸出<img src="0.gif" /><img src="2.gif" />標籤就可以搞定。但這樣有幾個小缺點:
- 英數字圖檔眾多,如果連英文字母都要包含進去,檔案數多達數十個檔案,製作跟管理較麻煩。
- 每個GIF檔都需要固定大小儲存檔頭、調色盤資料,小圖檔案愈多,就要浪費更多空間用來擺放明明可以共用的資料,不符經濟效益。
- 每個<img>只傳回單一字母數字,即使第二次後就可直接由Cache讀取,但第一次顯示時會引發十次以上的HTTP GET。
事實上,透過一點CSS小技巧,就可以將全部的數字依序放在同一個圖檔,再利用 overflow:hidden; margin-left設負值等CSS技巧達到只顯示特定區域圖片的裁切效果。請看以下示範:

我用jQuery寫了一個傳入數字字串就產生完整圖形組合的函數如下:
<style type="text/css">
.clsDigit
{overflow: hidden;
padding: 0px;
width: 15px;
}
</style>
<script src="jquery-1.2.6.js" type="text/javascript"></script>
<script type="text/javascript"> function dispNum(num) {var tbl = $("<table cellspacing='0' cellpadding='0'><tr></tr></table>");
var tr = tbl.find("tr");
var s = num.toString();for (var i = 0; i < s.length; i++) {
var d = parseInt(s.substr(i, 1));if (d == 0) d = 9; else d--;
tr.append(
"<td><div class='clsDigit'>" + "<img src='set16.gif' style='margin-left:" + (-15 * d).toString() + "px' /></div></td>");}
return tbl;}
$(function() {$("#dvDisp").append(dispNum("0223939889"));
});
</script>
Comments
# by e
水.....
# by Will 保哥
用 CSS 的 clip 屬性也行。 http://msdn.microsoft.com/en-us/library/ms530748(VS.85).aspx
# by Jeffrey
to 保哥,當初有Survey過,要用clip得將position設定absolute,我不太愛這點限制(只是直覺上不喜歡多一條限制可能會衍生副作用,也說不出個所以然來)。剛才認真試了一下,在某些瀏覽器上設定position:absolute後,排版還真的會有點不同。例如: <span>TEXT and <img src="..." style="position:absolute" /></span>,當span也變成postion:absolute後,TEXT與<img>會變成像<div>一樣上下排列。(但只有Chrome/Safari會異常)
# by 生魚片
我常用的密碼竟然被公布了....XD
# by mj
看到比較神奇的做法是在youtube上看到的,不是youtube的影片,而是youtube的大大小小icon的表示法。 所有的icon集合到同一張gif上,使用上是透過img標籤,src則是一張1px的transparent的圖片,接著透過css控制background的x,y軸,圖片大小,做出來的效果基本上跟本文一樣。 後來手癢癢繼續玩其他效果,例如動畫....就是x軸一直捲的那款。ff3下面ok,ie6下面也ok...只不過這時候打開http watch,刺激的來了......ie6只要一變更background的css屬性,他xx的就會重新載入一次圖檔,好像同一張圖只要一捲動就會變成不一樣似的....最後只好回到clip的世界了...clip只要控制top跟left再簡單的去計算出遮罩大小即可
# by jack
thank you